Como construir um bot com o construtor de fluxo
Neste blog, vou mostrar como criar um bot do Facebook Messenger e um bot DM do Instagram com INTERATIVEBOT Flow Builder. Siga o blog de instruções passo a passo para criar um bot interativo do Facebook Messenger ou um bot DM do Instagram.
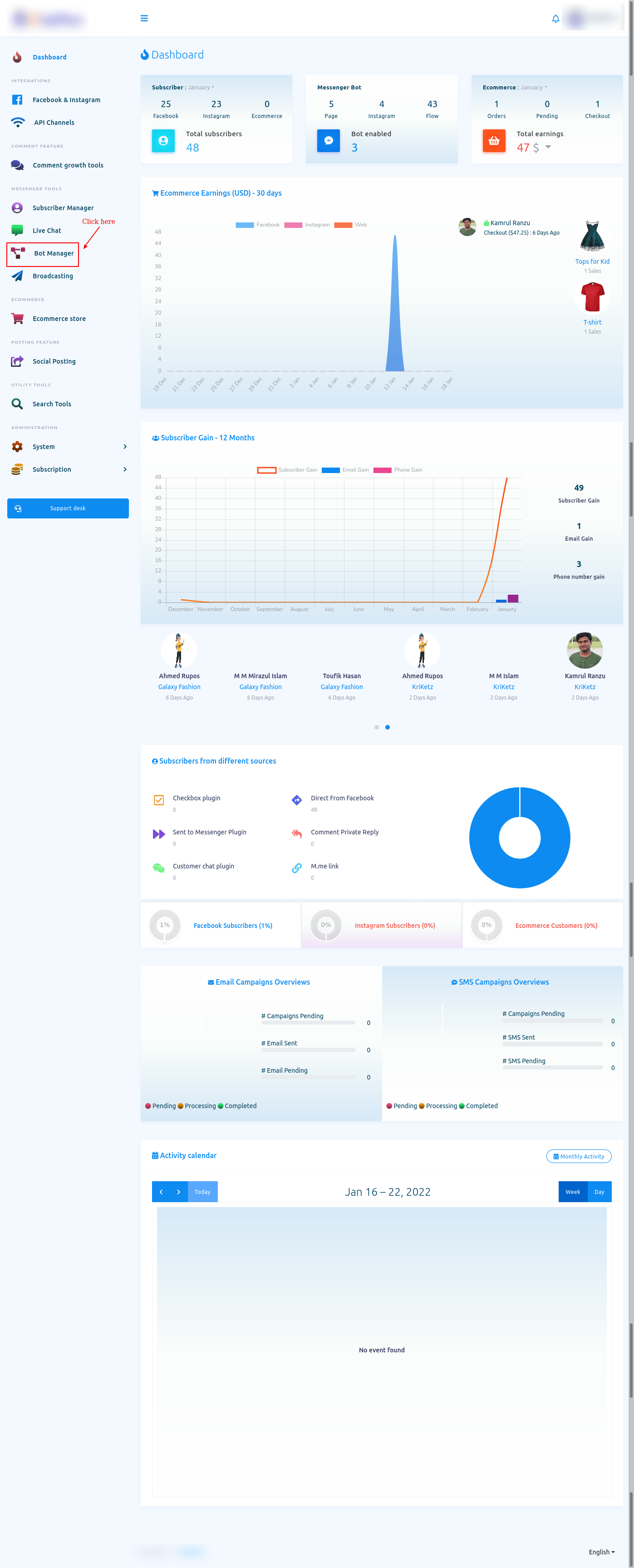
Para construir um bot, primeiro vá até o painel do INTERATIVEBOT. Agora clique na opção Bot manager na barra lateral esquerda do painel.

Gerenciador de bots
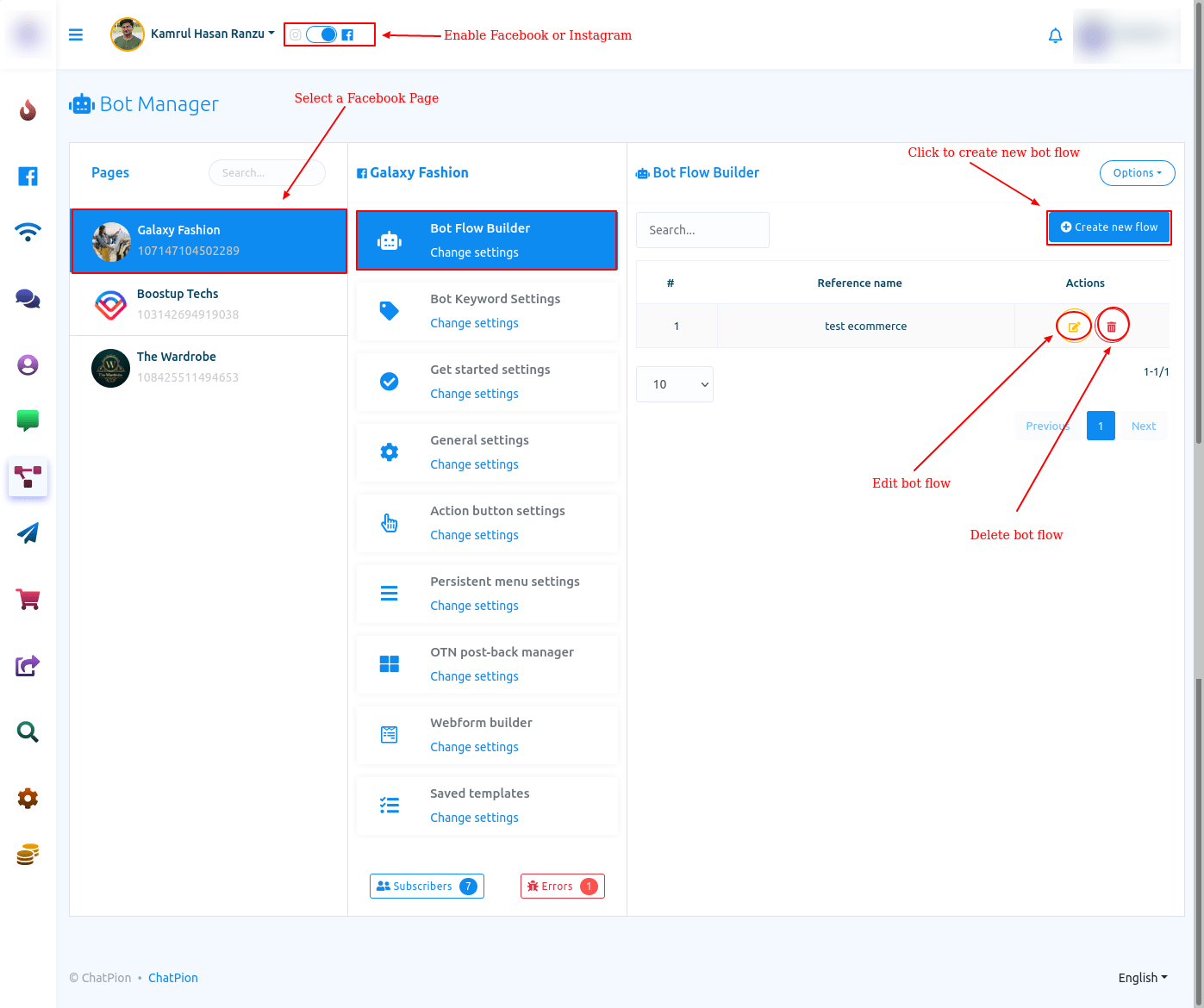
E instantaneamente, a página do Bot Manager aparecerá. No topo da página você verá o perfil da sua conta do Facebook. Se você importou mais um perfil do Facebook, poderá alterar o perfil do Facebook.
Para criar um bot na página do Facebook, selecione o botão de opção do Facebook. Por outro lado, para construir um bot no Instagram, selecione o botão de opção para Instagram.

Editor do Construtor de Fluxo Visual
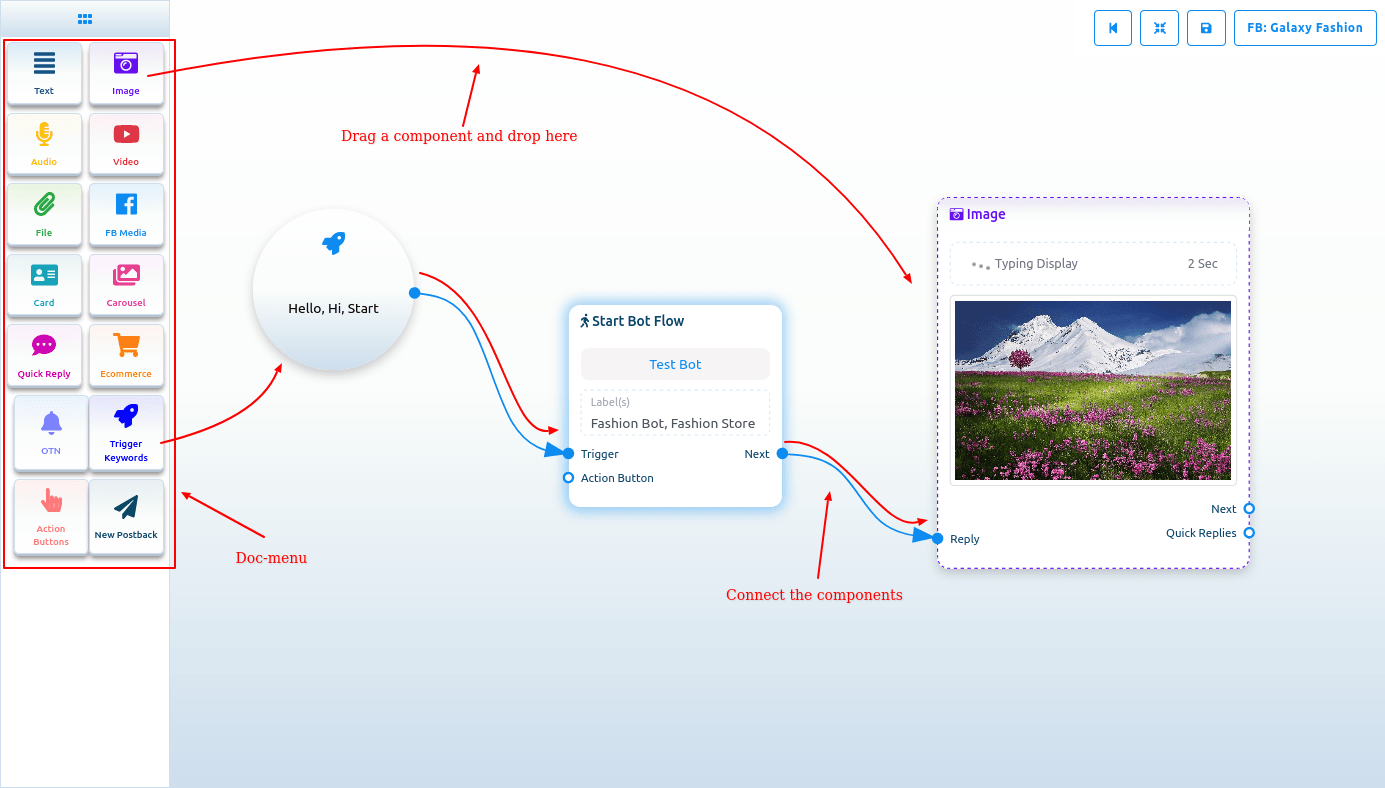
Bem, para construir um bot, clique no botão “Criar novo fluxo”. E instantaneamente, o editor do Flow Builder aparecerá. O editor é dividido em duas partes – menu Doc e editor. No menu Doc, todos os componentes estão reunidos. Para construir um bot, você deve arrastar os componentes do menu Doc e soltá-los no editor. Então você tem que configurar os componentes e conectá-los entre si. No menu Doc, existem 14 componentes.

Iniciar fluxo de bot
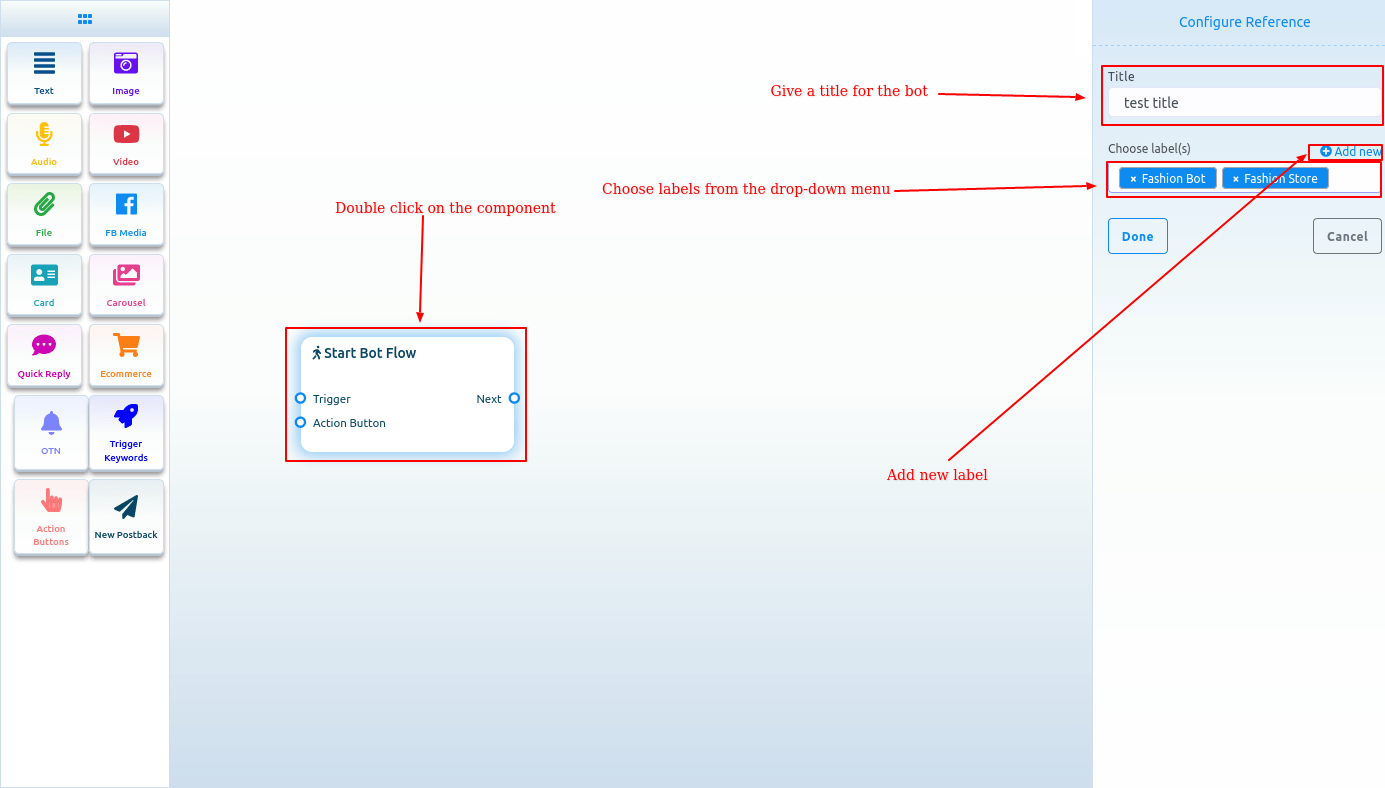
No Editor, você verá um elemento chamado start bot flow. Este componente é essencial para construir o bot. Clique duas vezes no elemento Iniciar bot Flow e a barra lateral direita chamada Configurar referência aparecerá com dois campos – Título e Escolher rótulos. No campo de título, dê um título para o bot.
E no campo Escolher rótulos, você deve selecionar rótulos em um menu suspenso de diferentes campos. Você pode selecionar vários rótulos no campo Escolher rótulos. Agora clique no botão Concluído e as informações serão adicionadas ao elemento.

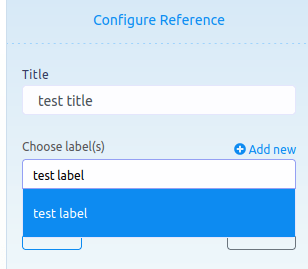
Adicionar novo rótulo/etiqueta
E no campo Escolher rótulos, você pode adicionar um novo rótulo. Basta escrever o nome do rótulo e pressionar Enter.

Palavras-chave de gatilho
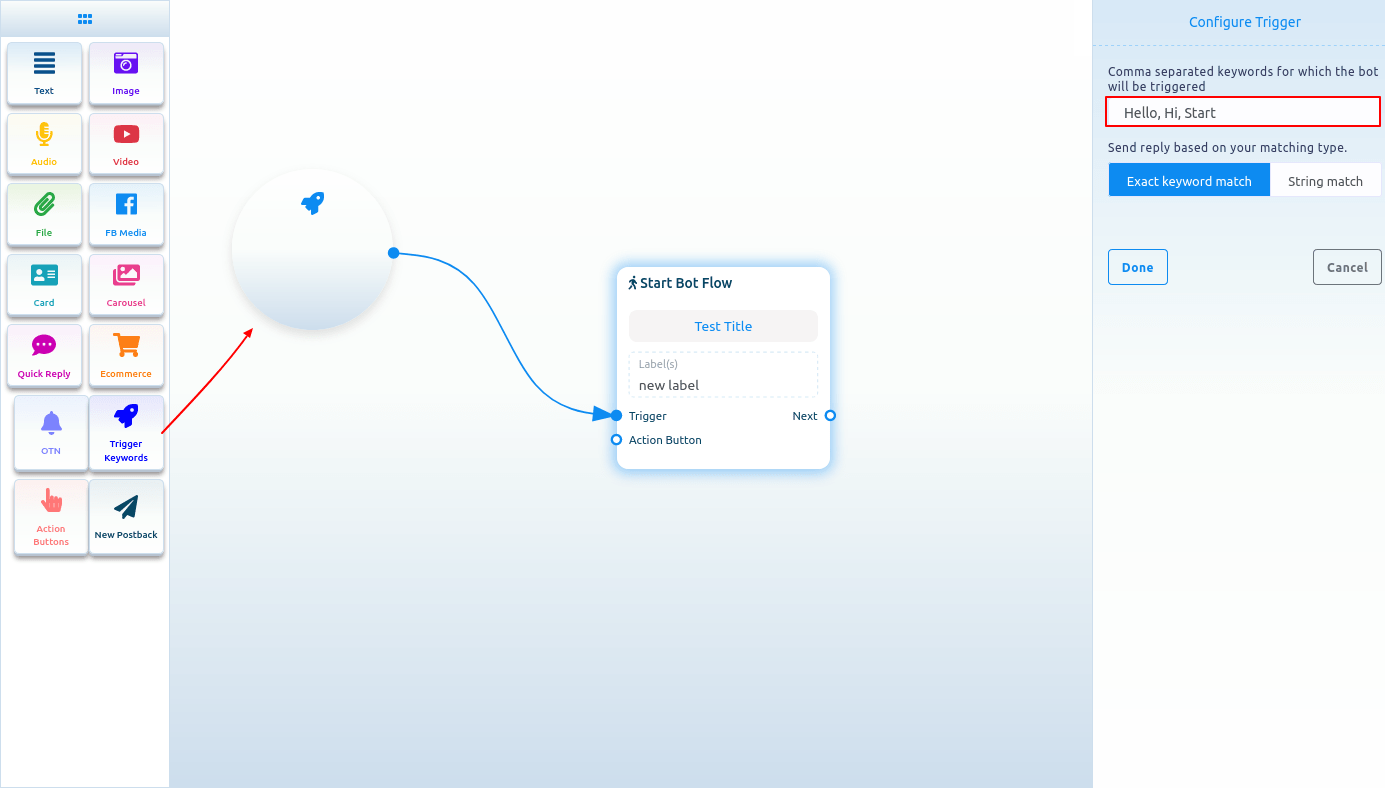
Agora arraste o elemento de palavras-chave de acionamento e solte-o no editor. Agora clique duas vezes no componente e uma barra lateral chamada configure Trigger aparecerá. No campo, você deve fornecer palavras-chave separadas por vírgula. Quando um usuário escreve uma das palavras-chave, o bot será iniciado. Além disso, você pode selecionar um tipo de correspondência – correspondência exata de palavra-chave e correspondência de string. Em seguida, clique no botão Concluído. E as palavras-chave aparecerão no componente.
Agora conecte o componente Trigger Keywords ao componente Start Bot Flow.

Adicione componentes sem arrastar do menu Doc
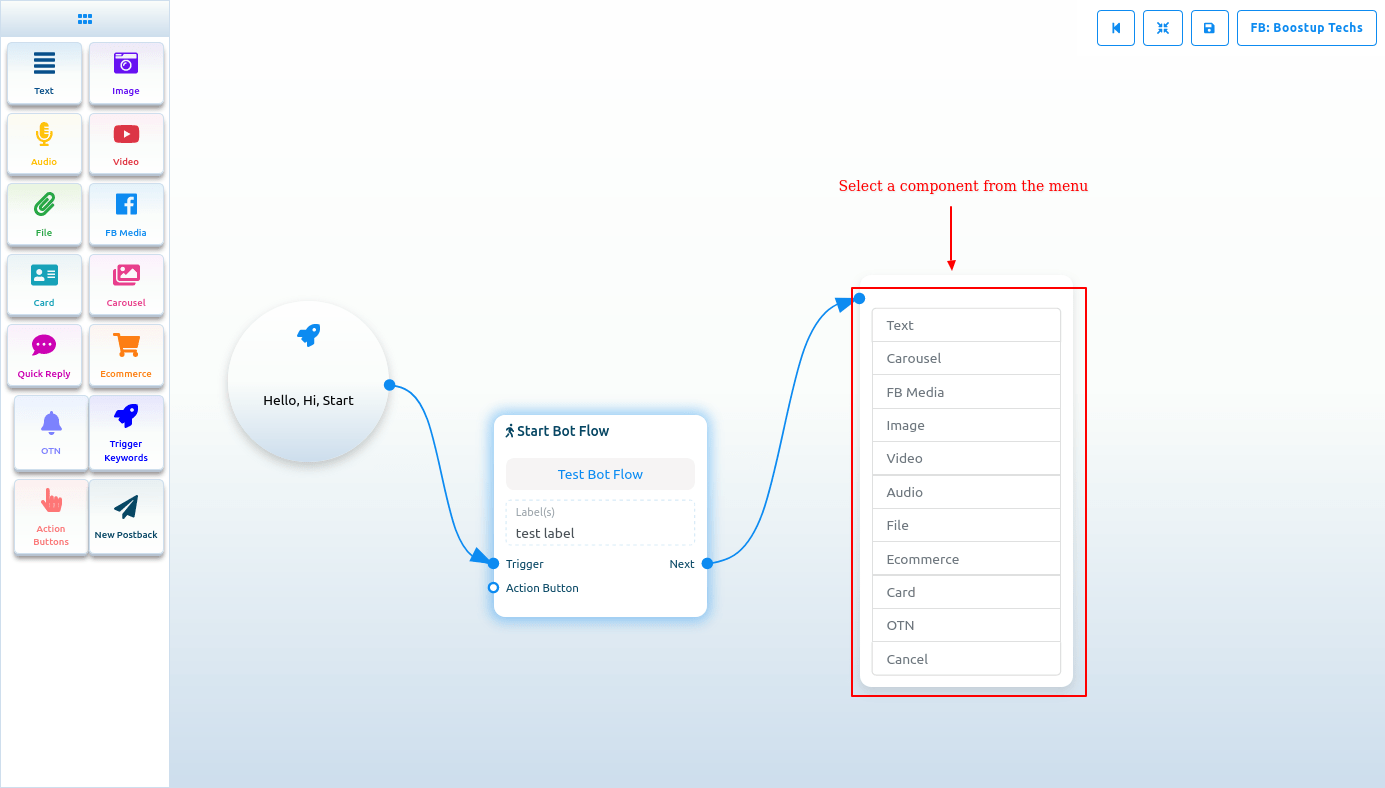
Você também pode adicionar componentes sem arrastar o componente do menu Doc e soltá-lo no editor. Na próxima saída de qualquer componente, arraste o cursor e solte. E instantaneamente aparecerá um menu com os diferentes componentes. E no menu, selecione um componente e o componente aparecerá no editor conectado ao componente mãe.

Se você arrastar o cursor da saída do botão de qualquer componente e soltá-lo no editor, o componente do botão aparecerá no editor conectado ao componente mãe.
Observação. O componente Button não está presente no menu Doc.

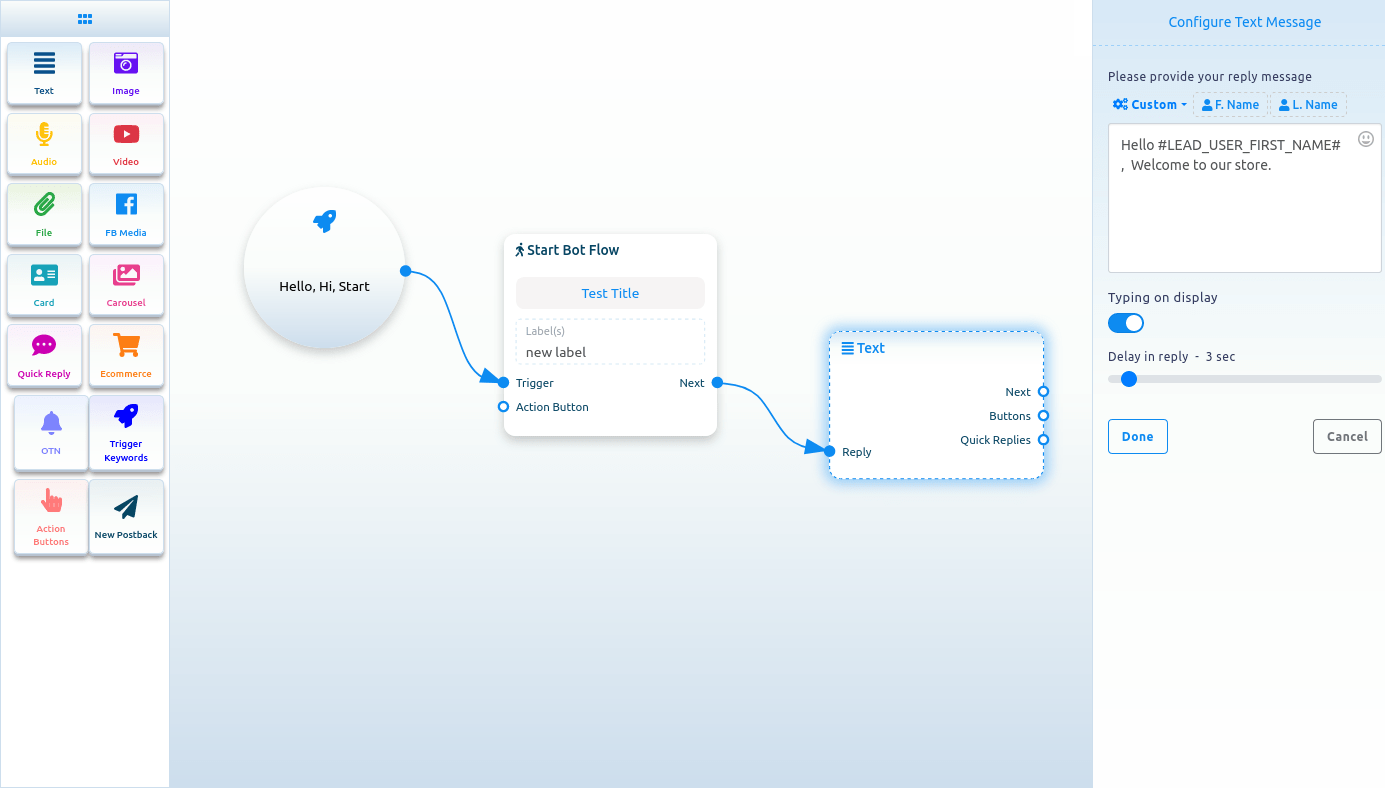
Texto
Se você quiser criar um bot com um elemento de texto, arraste o componente de texto e solte-o no editor. Agora clique duas vezes no componente e uma barra lateral chamada Configurar mensagem de texto aparecerá com um campo de texto. No campo de texto, você deve fornecer sua mensagem de resposta. Você pode incluir o nome ou o sobrenome do usuário na mensagem de resposta.
Você também pode ativar a digitação no display ativando o botão de opção. Em seguida, você pode selecionar o tempo de atraso na resposta em segundos.
Agora clique no botão Concluído e as informações aparecerão no componente. Em seguida, conecte o componente de texto ao componente Iniciar fluxo do bot.

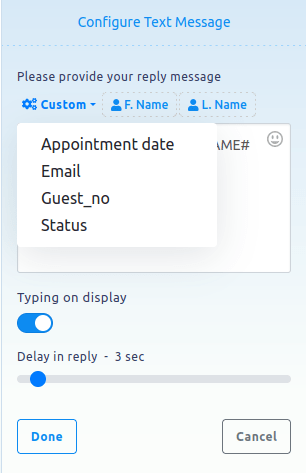
Incluir variáveis personalizadas na mensagem de resposta
Além disso, você pode incluir variáveis personalizadas na mensagem de resposta. Clique no botão chamado custom e um menu suspenso de diferentes variáveis aparecerá. E no menu suspenso, selecione uma variável. A variável personalizada será substituída pelo valor real antes de enviá-la.

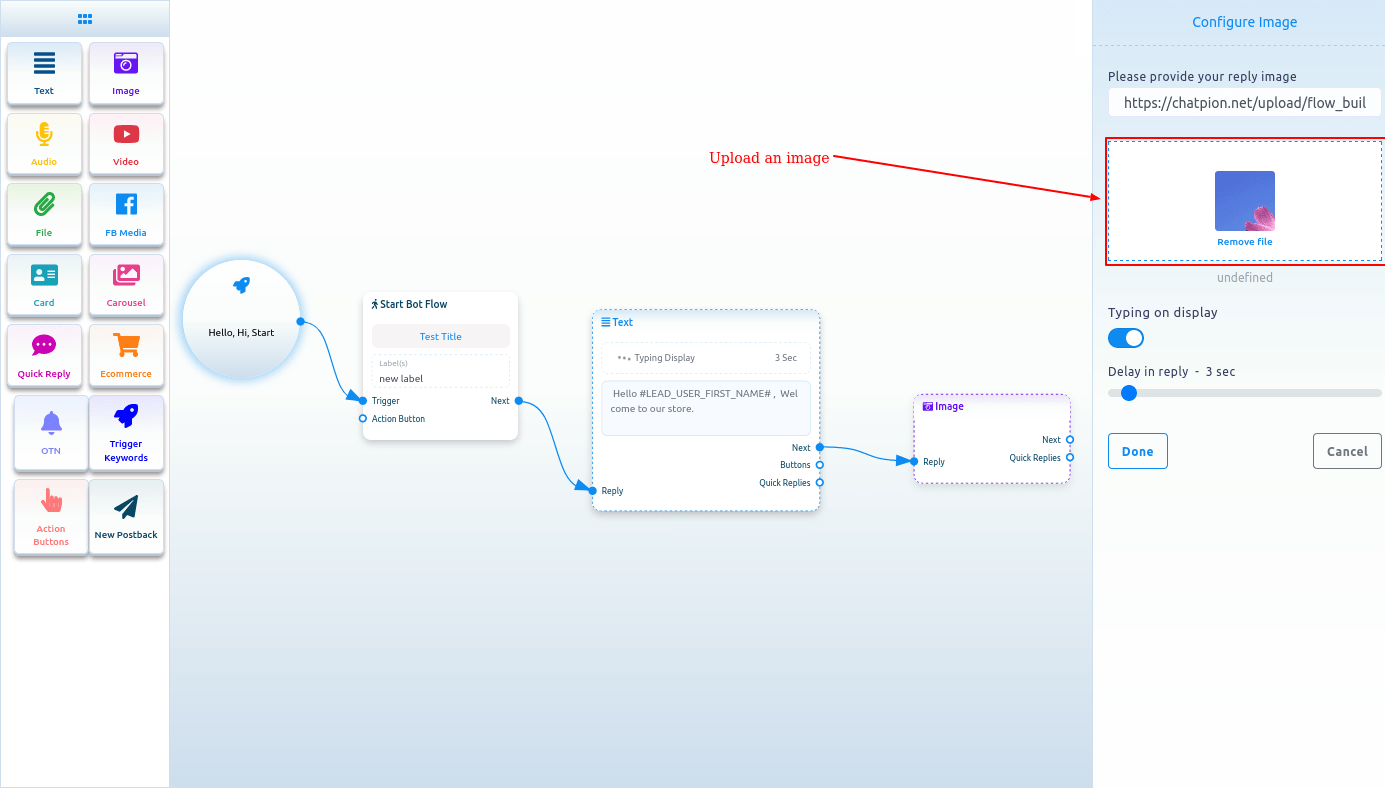
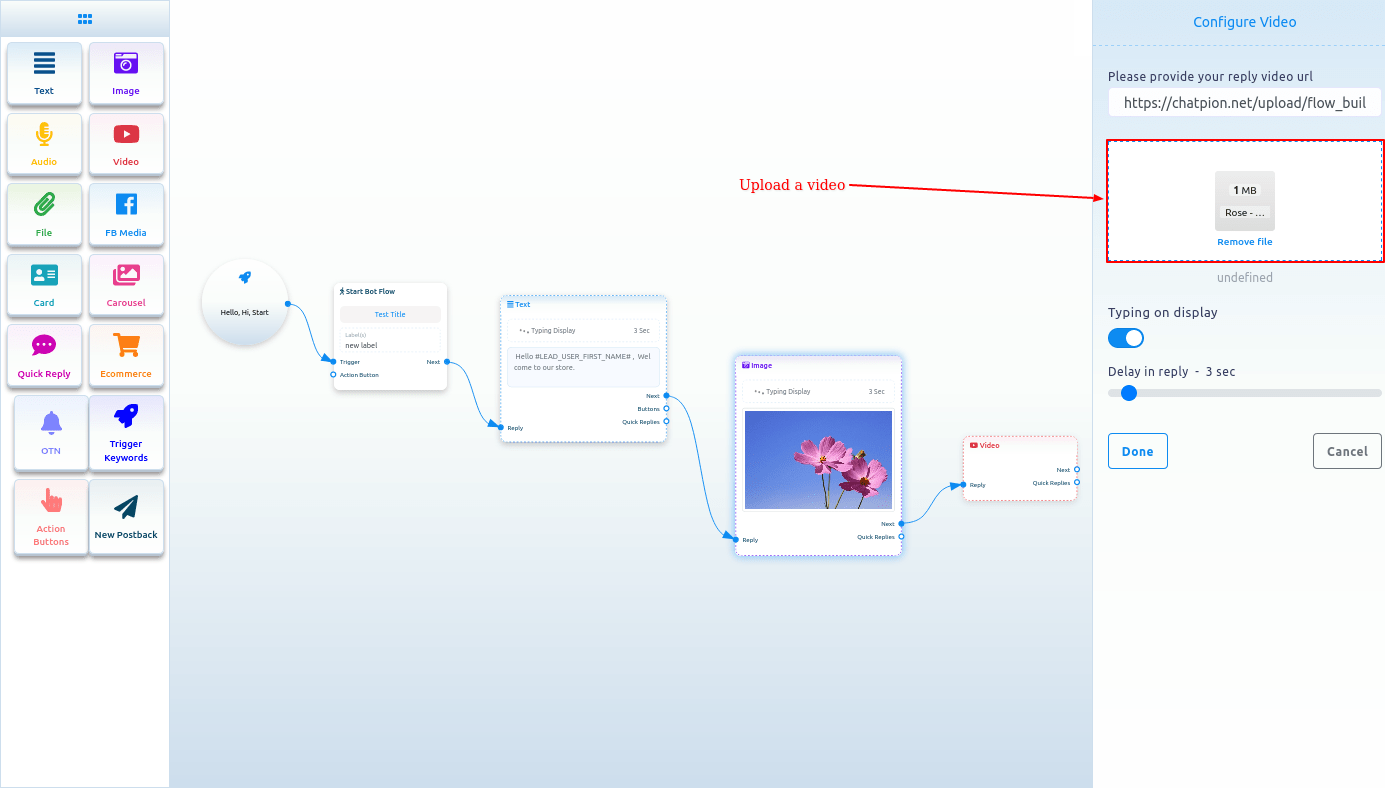
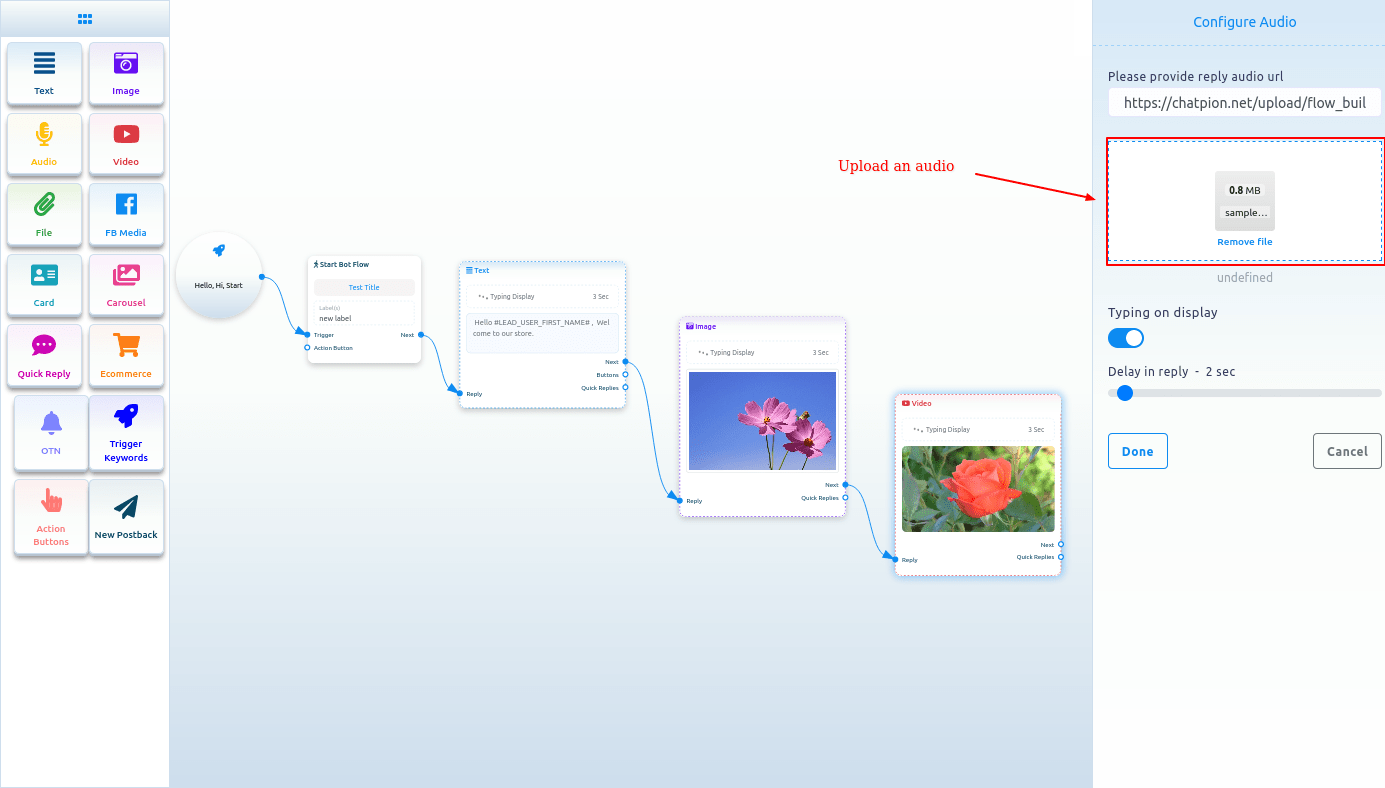
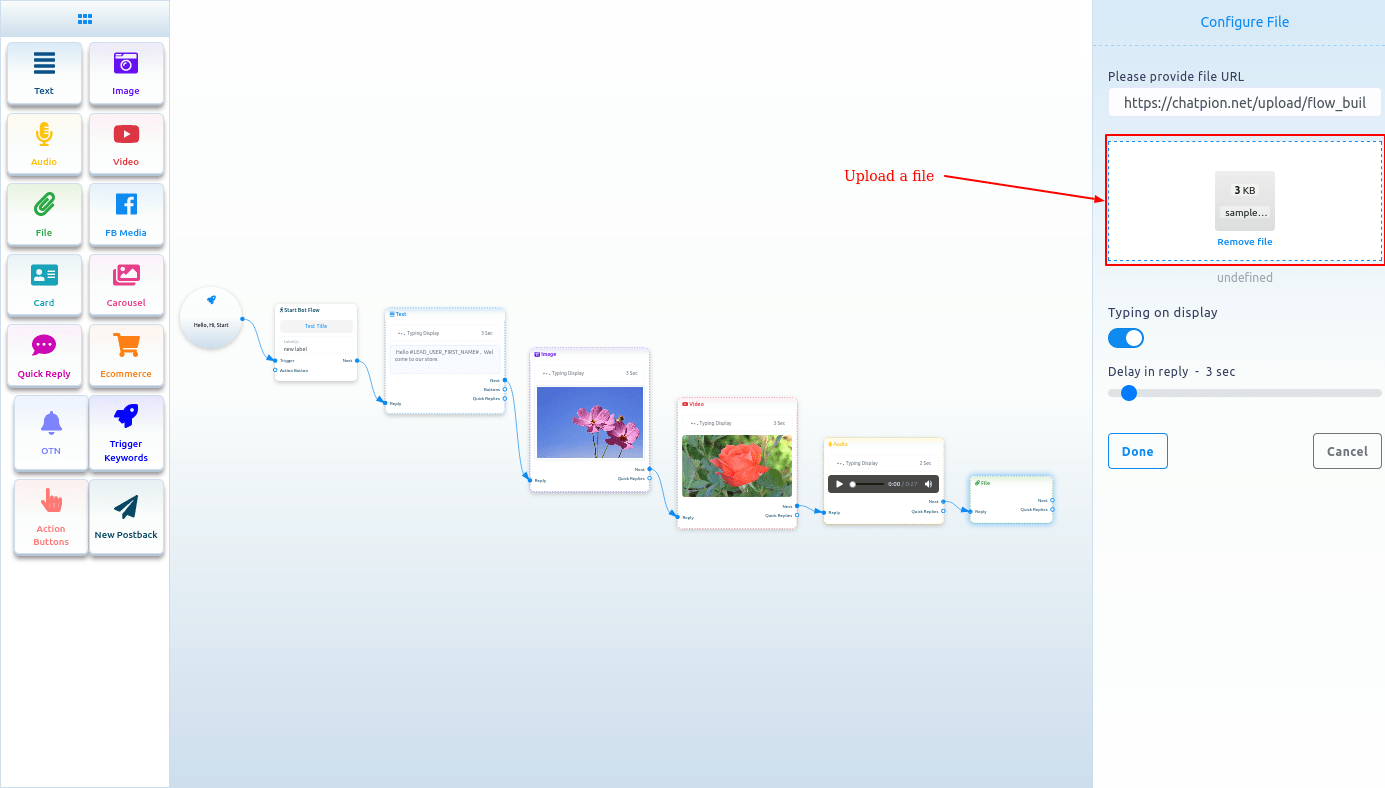
Componente de imagem, áudio, vídeo e arquivo
Da mesma forma, você pode adicionar componentes de imagem, áudio, vídeo e arquivo. Para esses componentes, você deve fazer upload de uma imagem, áudio, vídeo e arquivo, respectivamente. Então você tem que conectar os componentes com outros componentes.




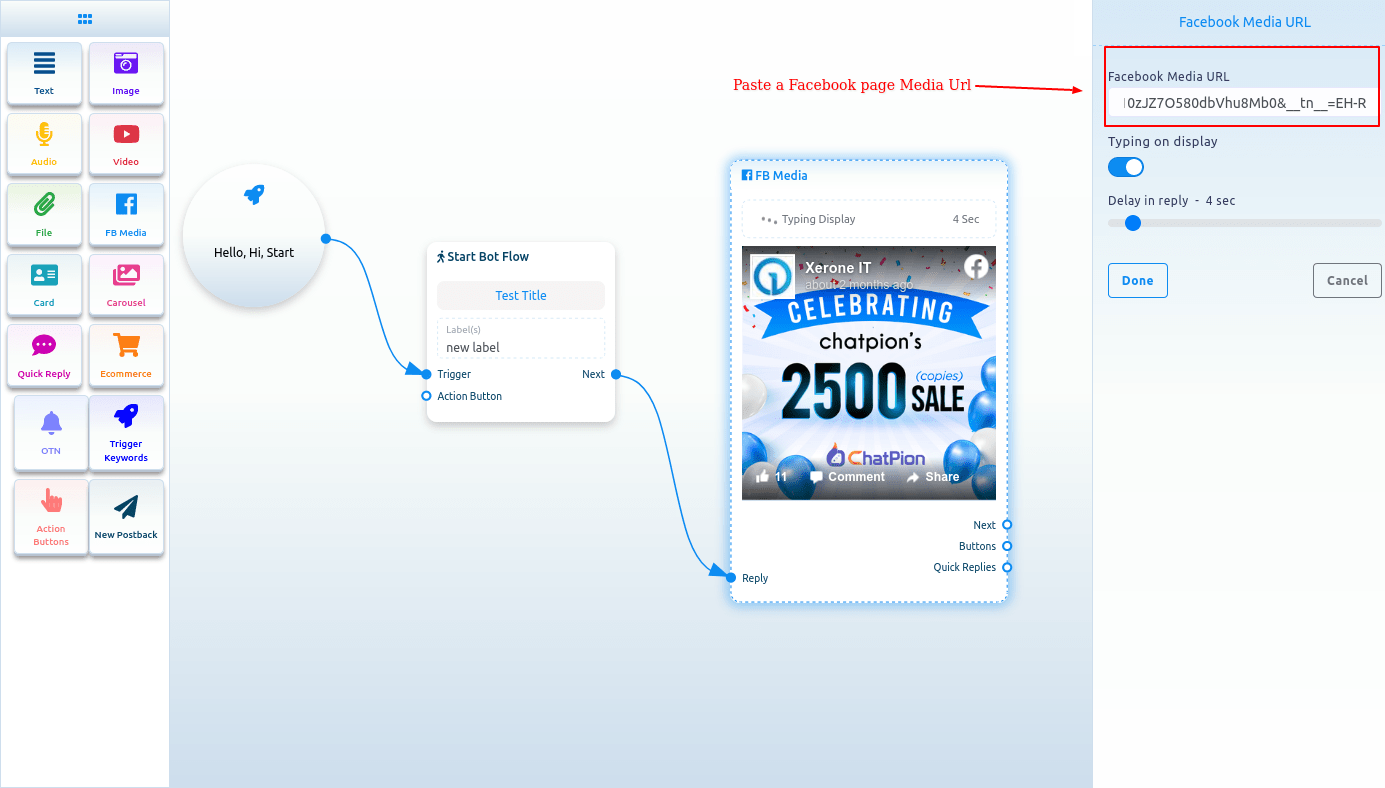
Mídia Facebook
Para adicionar o componente FB Media, arraste o componente FB Media do menu Doc e solte-o no editor. Agora clique duas vezes no componente FB Media e a barra lateral direita chamada Facebook Media URL aparecerá. No campo URL de mídia do Facebook, coloque o URL de mídia da sua página do Facebook.
Você pode ativar a digitação no display e selecionar o tempo em segundos para o atraso na resposta. Agora clique no botão Concluído e o URL de mídia da página do Facebook aparecerá no componente.

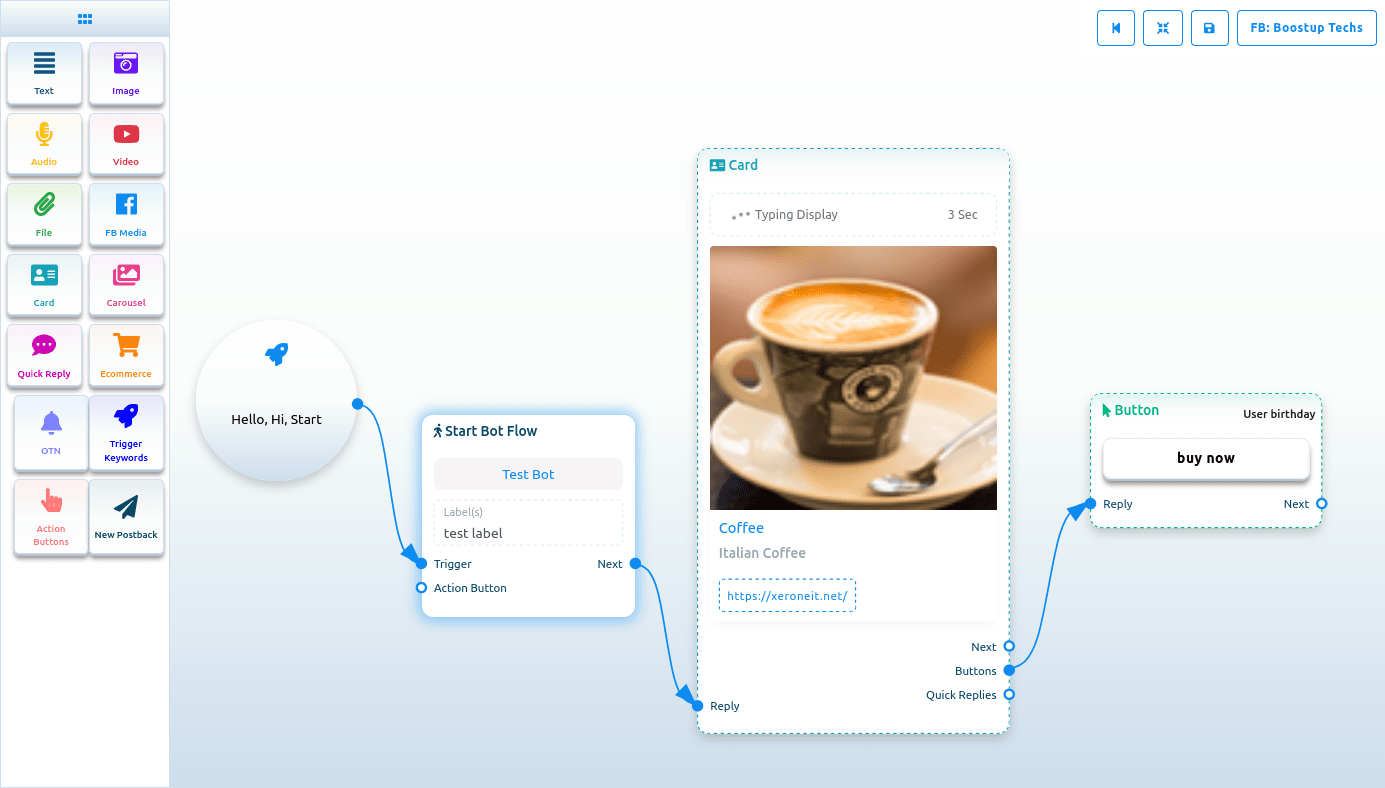
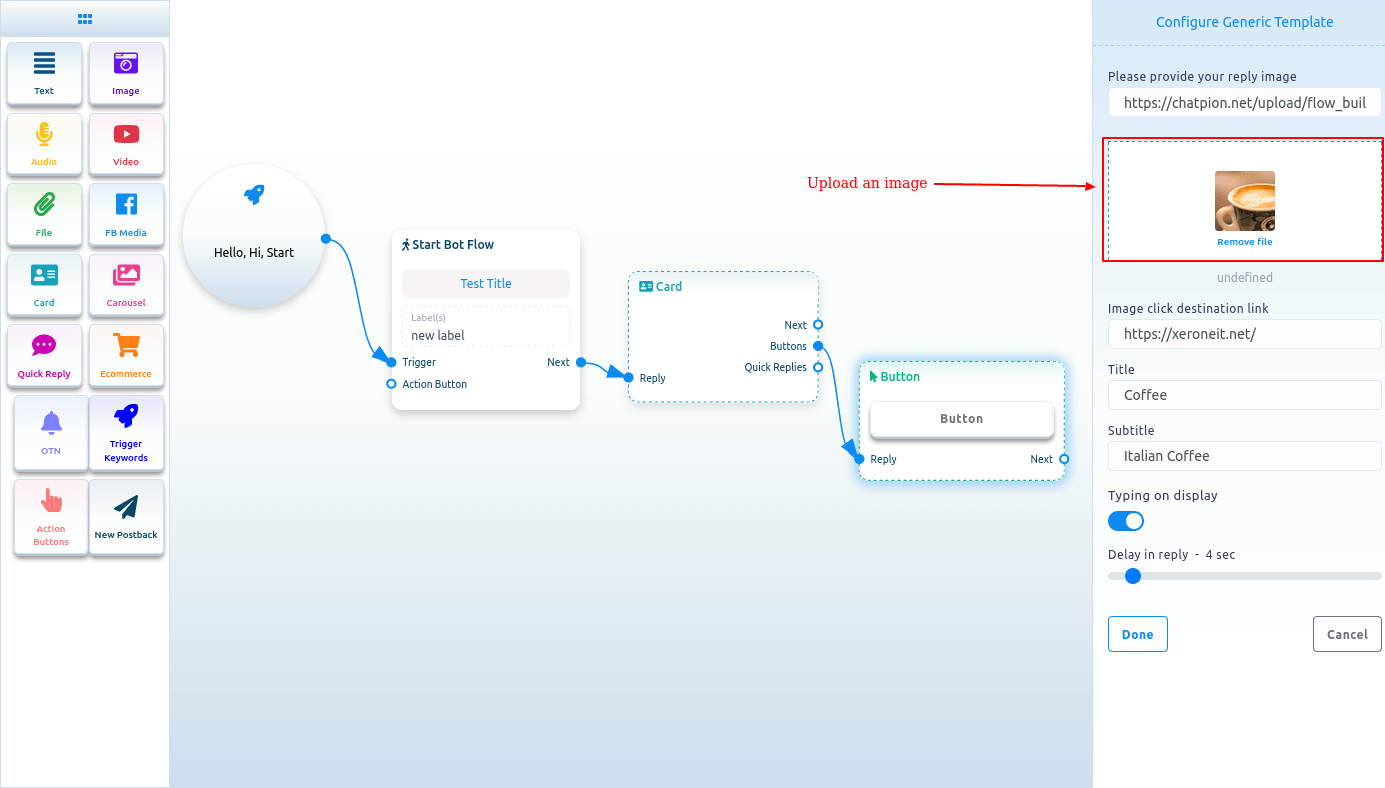
Cartão
Para adicionar o componente de cartão, arraste o componente de cartão do menu Doc e coloque-o no editor. O componente Cartão aparecerá com um componente de botão. Bem, agora clique duas vezes no componente Cartão e uma barra lateral direita chamada Configurar modelo genérico aparecerá. Agora carregue uma imagem. Após fazer upload de uma imagem, cole um link no campo do link de destino do clique na imagem. Quando um usuário clica na imagem, o usuário será redirecionado para a URL. Agora escreva um título no campo Título e um subtítulo no campo Legenda.

Então você deve configurar o componente Button
Leia a seção a seguir para saber como adicionar e configurar o componente Button.
Botão
Para adicionar o componente Botão, arraste o cursor da saída do botão de um componente como o componente Texto ou Cartão e solte. Instantaneamente, o componente Button aparecerá conectado ao componente mãe.
E às vezes o componente do botão aparece automaticamente conectado a outro componente, como o componente Cartão e Carrossel.
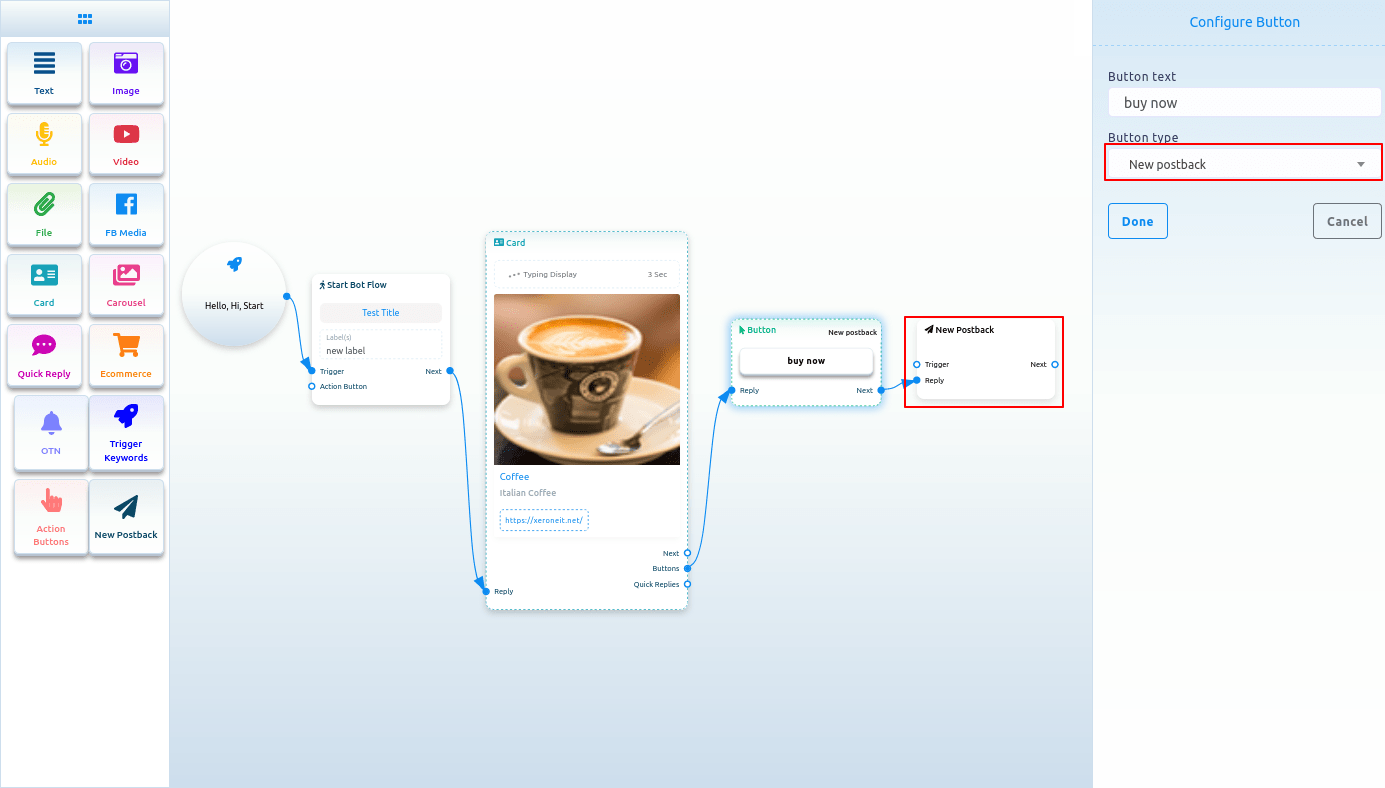
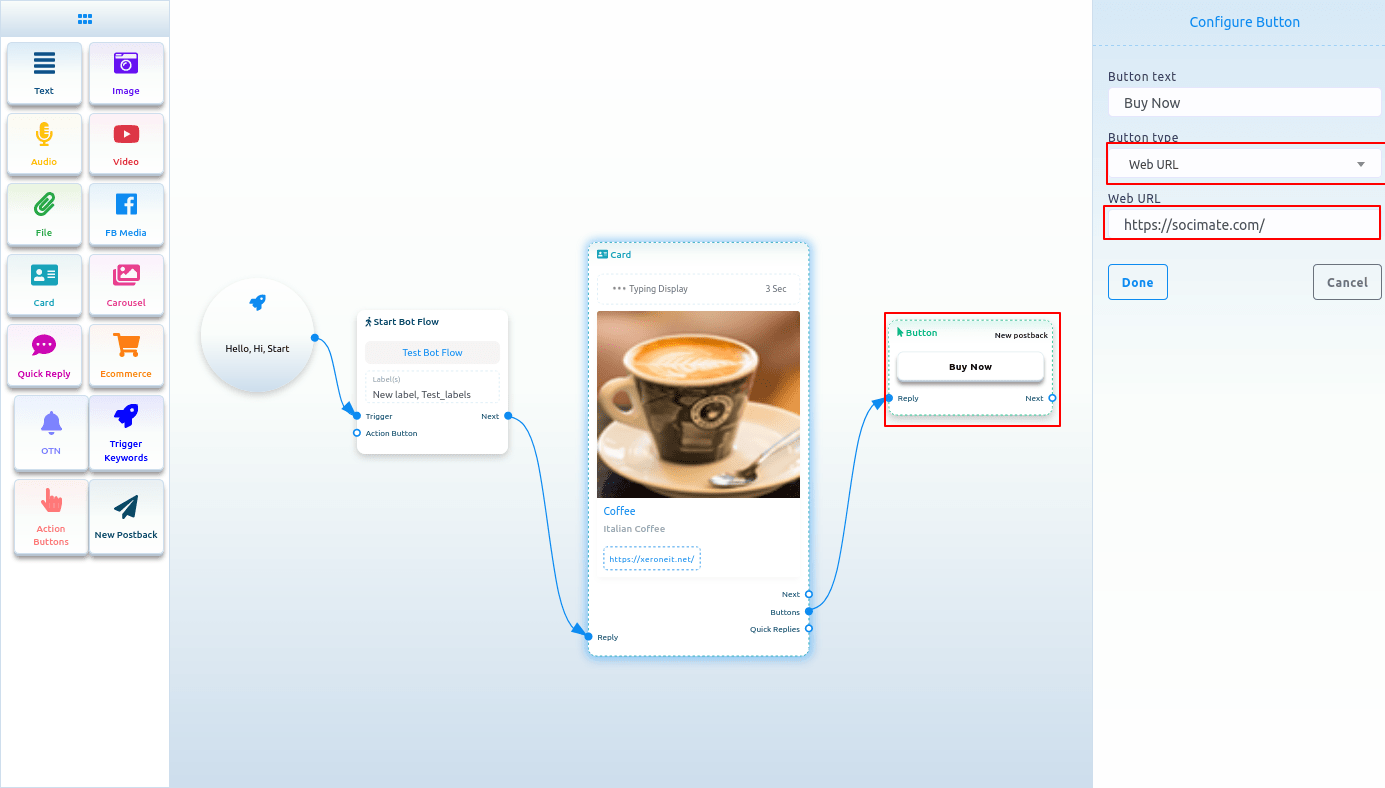
Agora clique duas vezes no componente do botão e uma barra lateral direita chamada botão configurar aparecerá. Agora escreva um texto no campo de texto do botão – o texto aparecerá no botão. Então você deve selecionar um tipo de botão no campo de tipo de botão. Clique no campo de tipo de botão e em um menu suspenso de diferentes tipos de botão – Novo postback, postback, Weburl, Webview [completo], Webview[compacto], Webview[alto], Aniversário do usuário, E-mail do usuário, Telefone do usuário, Localização do usuário , Ligue para nós, Cancele a inscrição, Assine novamente, Bate-papo com humano e Bate-papo com robô aparecerão.
Tipos de botão
New postback
Selecione Novo postback no tipo de botão e clique no botão Concluído.

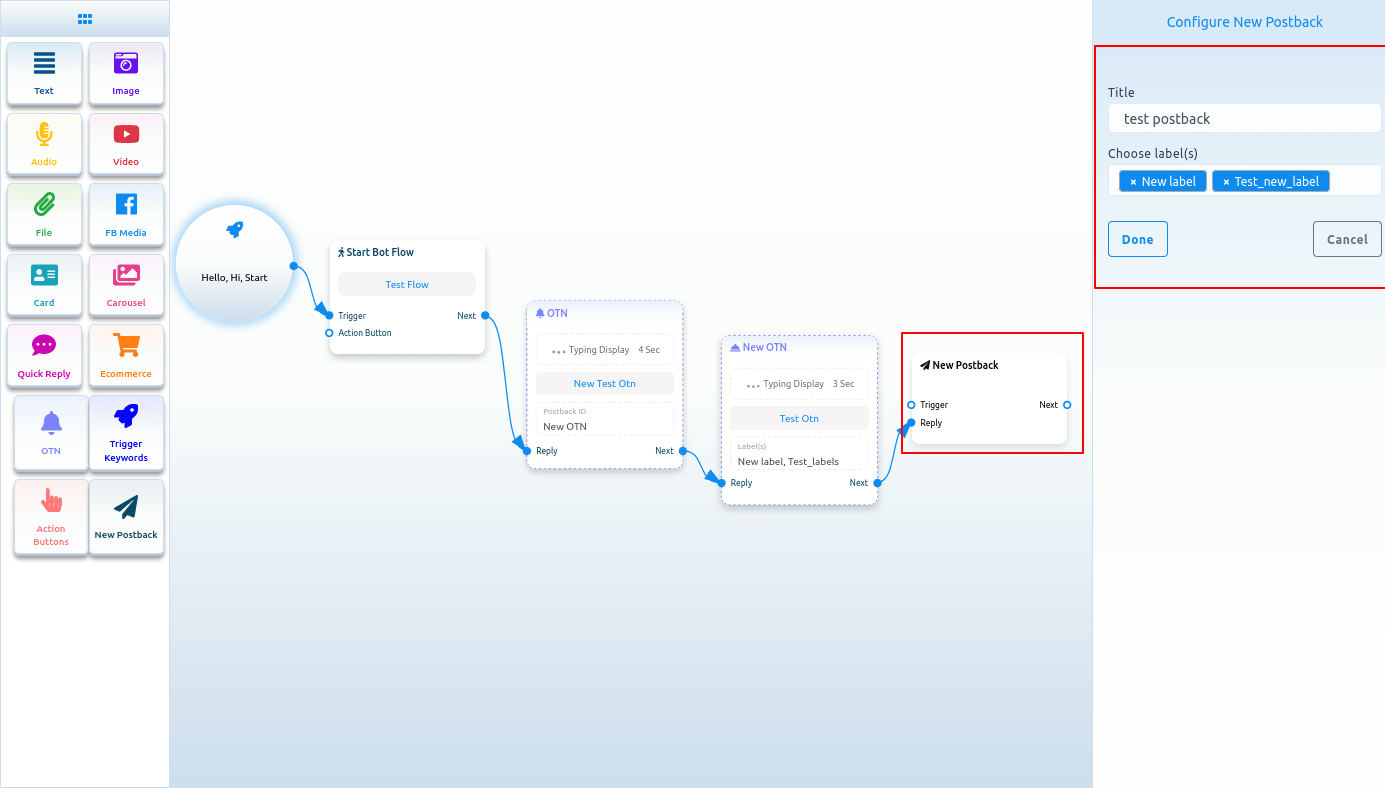
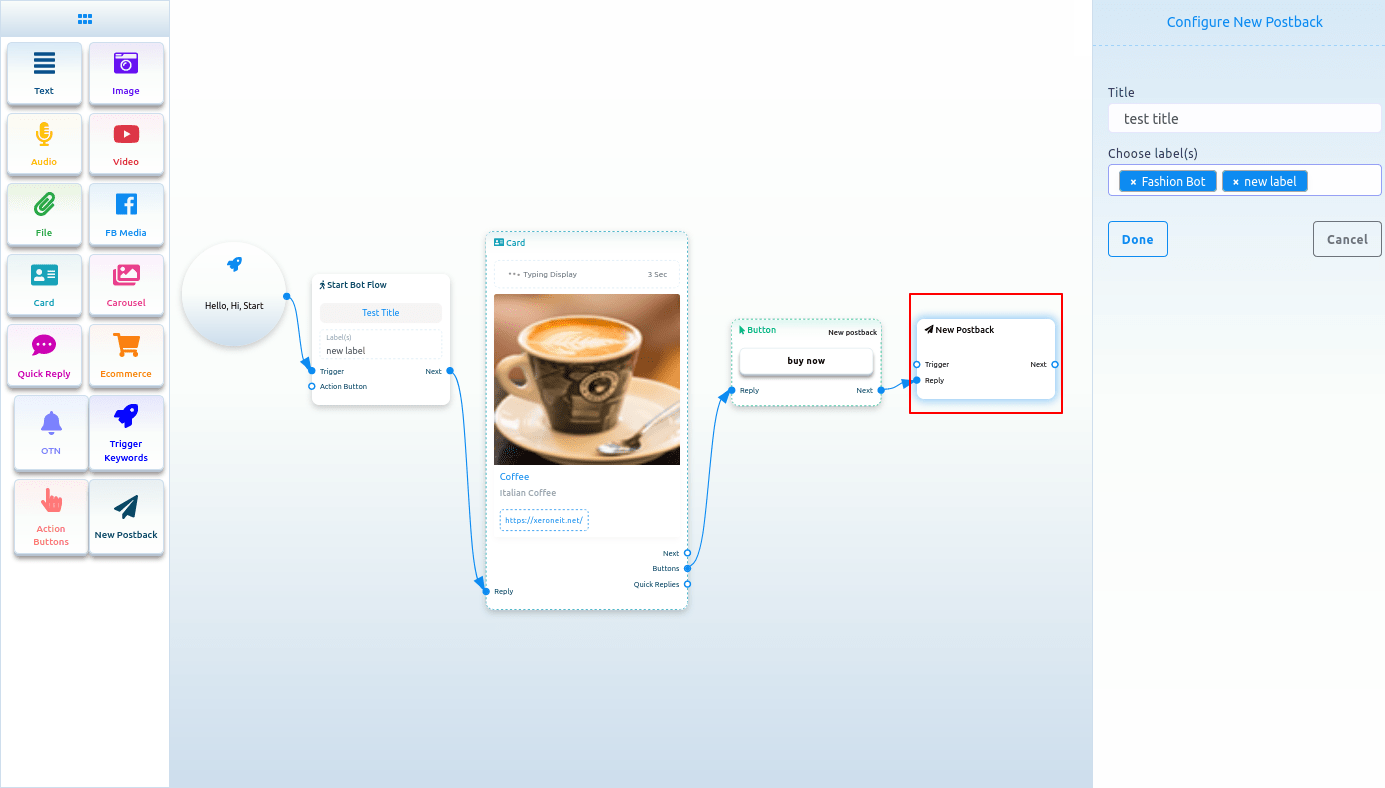
Configurar novo postback
E instantaneamente, um novo botão de postback aparecerá conectado ao componente Button. Agora clique duas vezes no componente Novo postback e a barra lateral direita chamada configurar Novo postback aparecerá. Dê um título para o novo postback no campo de título. E selecione rótulos no campo Escolher rótulo. Agora clique no botão Concluído.

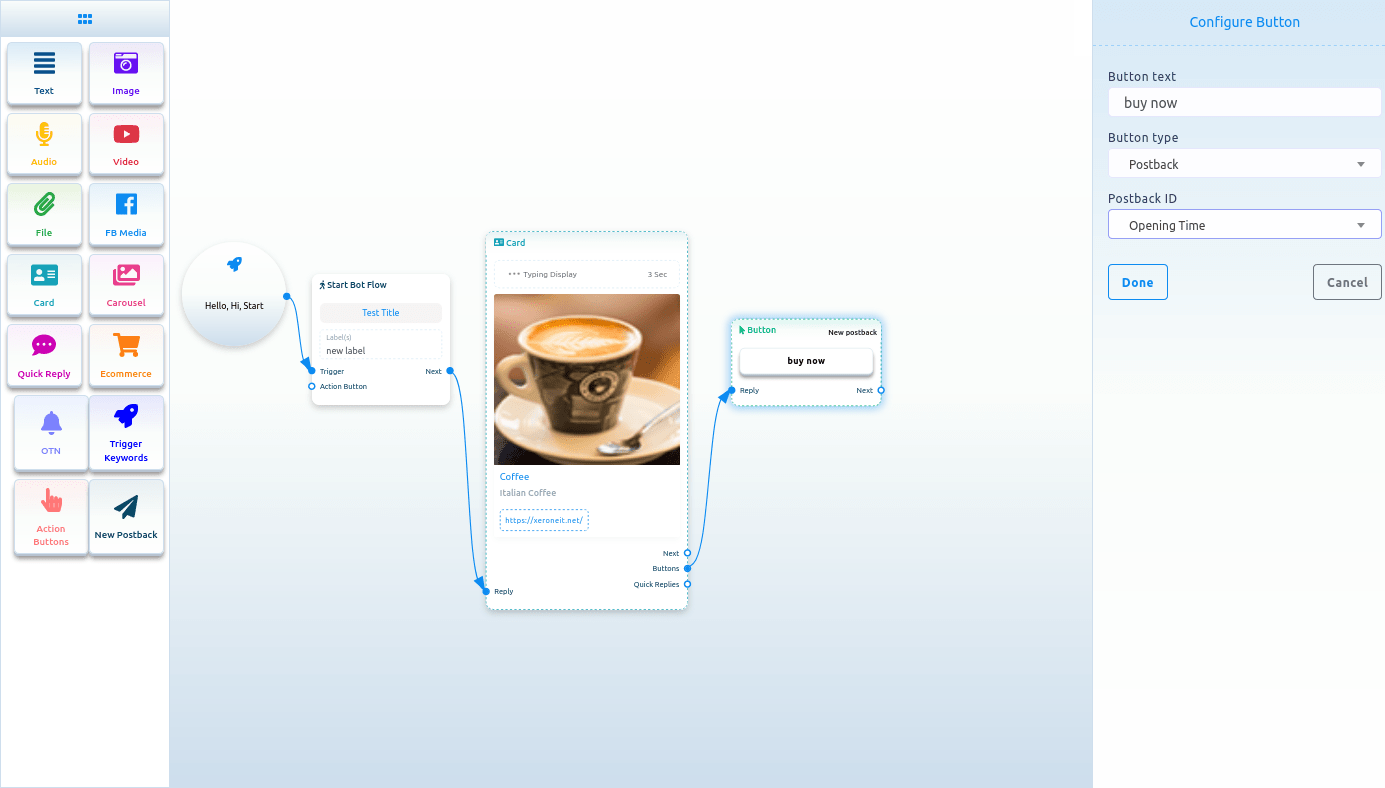
Postback
Se você selecionar Postback como tipo de botão, um campo chamado Postback ID aparecerá. E no campo Postback ID, você deve selecionar um ID de postback. Clique no campo de ID de postback e um menu suspenso com diferentes IDs de postback aparecerá. E no menu suspenso, selecione um ID de postback. E clique no botão Concluído. O ID do postback aparecerá no componente Button.

URL da Web, Webview[completo], Webview[alto], Webview[compacto]:
Se você selecionar Web Url, Webview[full], Webview[tall] ou Webview[compact], outro campo aparecerá. E no campo você tem que colar uma URL. Agora cole um URL e clique no botão Concluído. Depois disso, o URL aparecerá no componente Button.

Selecione um tipo de botão
No campo de tipo de botão, você pode selecionar E-mail do usuário, Aniversário do usuário, Telefone do usuário ou Localização do usuário, Botão Cancelar inscrição, Botão Reinscrever, Bate-papo com humano, Bate-papo com robô. Após selecionar qualquer tipo de botão, clique no botão Concluído. Instantaneamente, o tipo de botão aparecerá no botão.
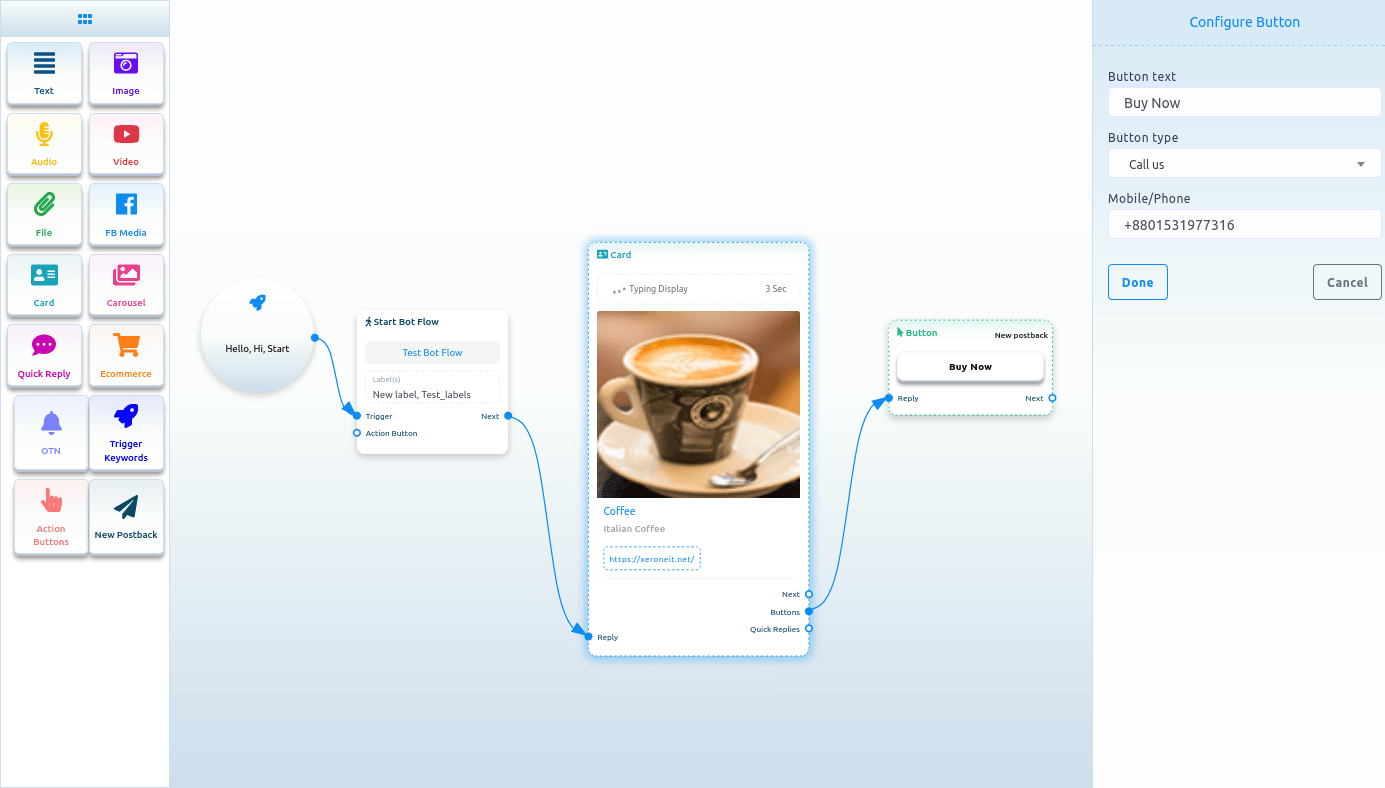
Call us
Selecione o botão Ligue para nós no menu suspenso de diferentes tipos de botão e instantaneamente, outro campo chamado Número de celular/telefone aparecerá. Agora você deve fornecer seu número de telefone no campo. Em seguida, clique no botão Concluído.
 Carrossel:
Carrossel:
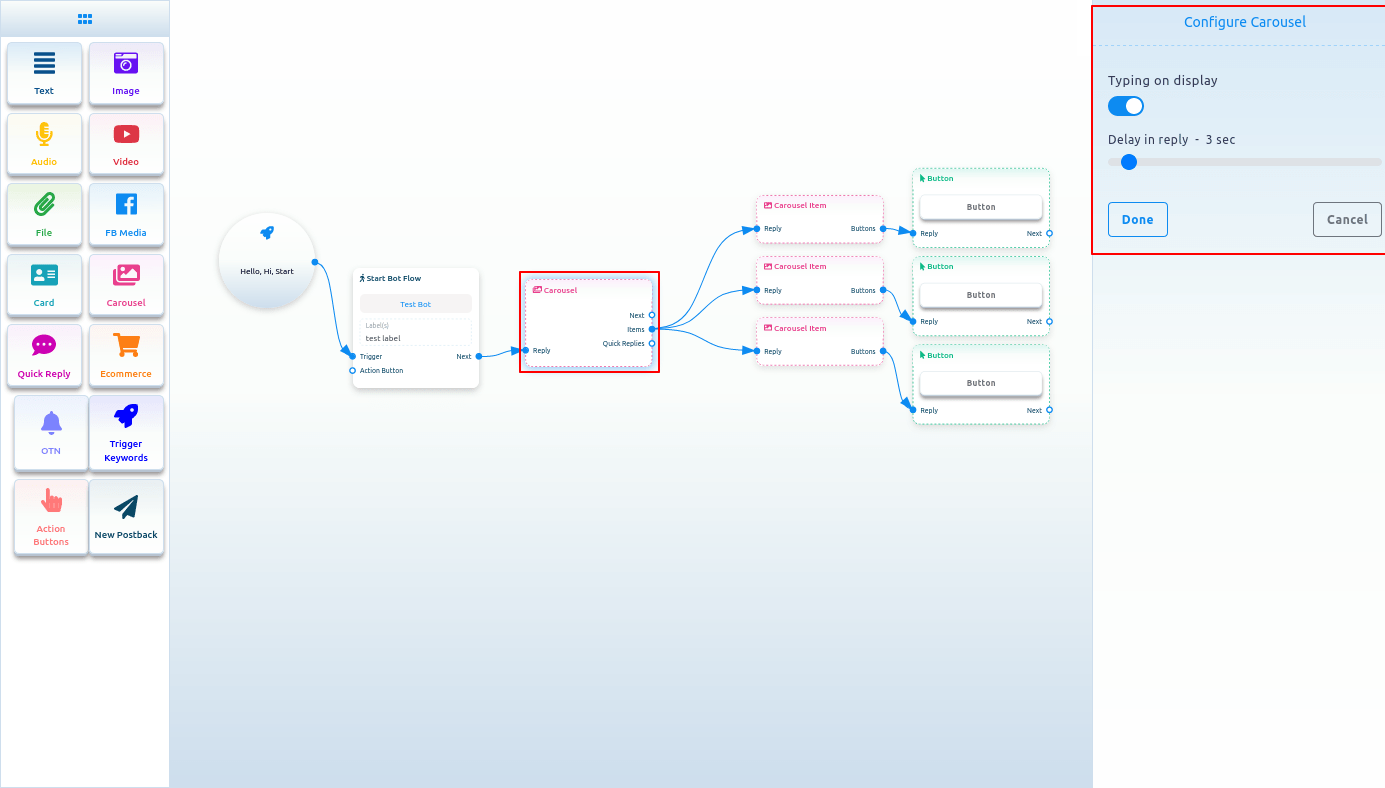
Carrossel
Para adicionar um componente Carrossel, arraste o componente Carrossel do menu Doc e solte-o no editor. Instantaneamente, o componente Carrossel aparecerá com três itens de carrossel conectados ao componente Carrossel e três componentes de botão conectados aos três componentes do carrossel.
Agora clique duas vezes no componente Carrossel e a barra lateral direita chamada configure Carousel aparecerá. Na barra lateral, você pode ativar a digitação no display e selecionar o atraso no tempo de resposta em segundos. Agora clique no botão Concluído.

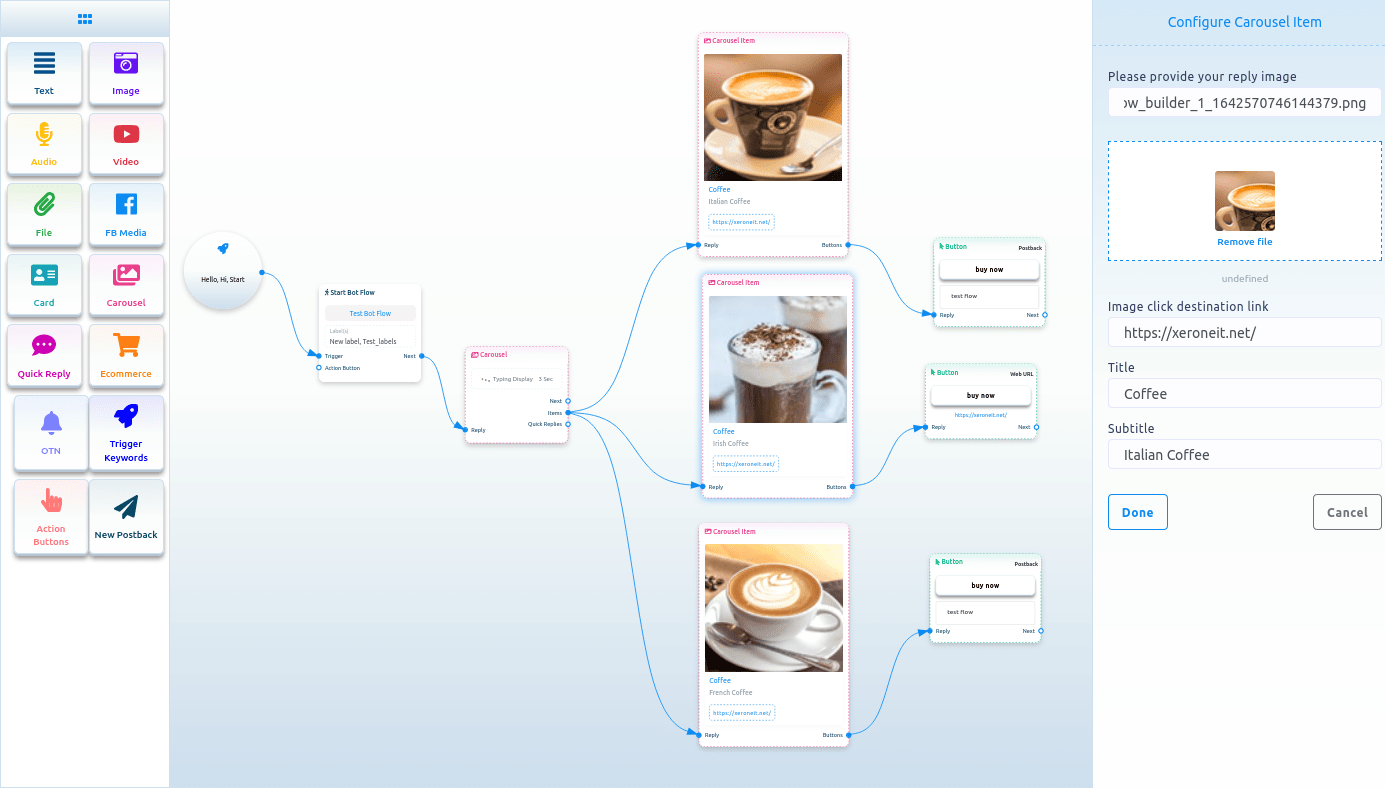
Carousel Item
Agora vá para o componente Item do carrossel. Clique duas vezes no botão Item do carrossel e a barra lateral direita chamada Configurar item do carrossel aparecerá com alguns campos.
Agora carregue uma imagem. Após fazer upload de uma imagem, cole um link no campo do link de destino do clique na imagem. Quando um usuário clica na imagem, o usuário será redirecionado para a URL. Agora escreva um título no campo de título e uma legenda no campo de legenda. Ative a digitação no display e selecione o tempo de atraso em segundos.
Da mesma forma, você deve configurar os outros dois itens do carrossel.
Agora você precisa configurar os botões. Você já sabe configurar botões.
Você pode adicionar outros componentes com os componentes do botão, se desejar.
Agora clique no botão salvar ou pressione ctrl + S e seu bot será salvo.

Resposta rápida
Para adicionar o componente Resposta rápida, arraste o componente Resposta rápida do menu Doc e solte-o no editor. Instantaneamente, o componente Resposta rápida aparecerá no editor. Você também pode adicionar um componente de Resposta rápida arrastando o cursor da saída de respostas rápidas de um componente e soltando-o no editor.
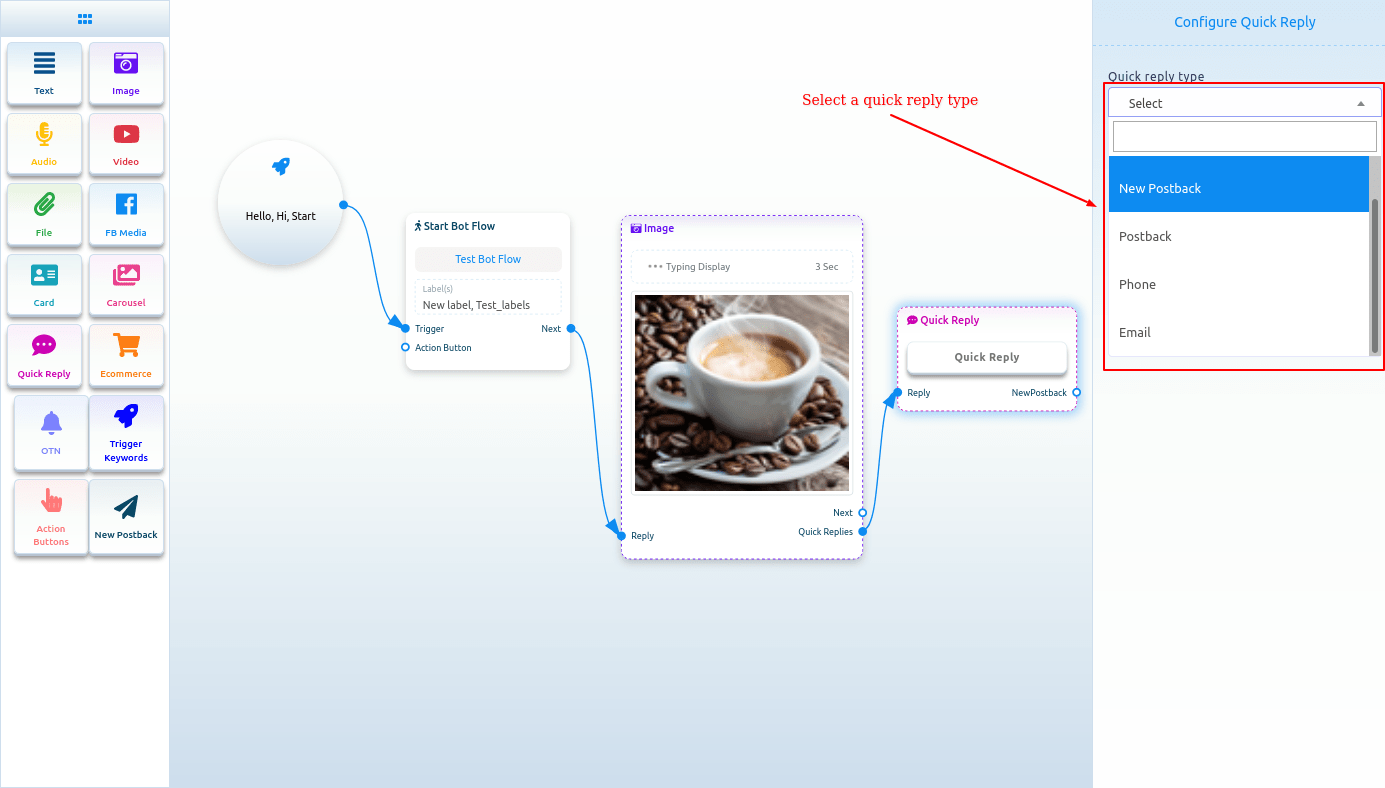
Agora clique duas vezes no componente Resposta Rápida e uma barra lateral direita chamada configurar Resposta Rápida aparecerá. Agora, no campo de tipo de resposta rápida, você deve selecionar um tipo de resposta rápida. Clique no campo de tipo de resposta rápida e um menu suspenso com diferentes tipos de respostas rápidas – Novo postback, Postback, Telefone e E-mail – aparecerá.

Novo postback como tipo de resposta rápida
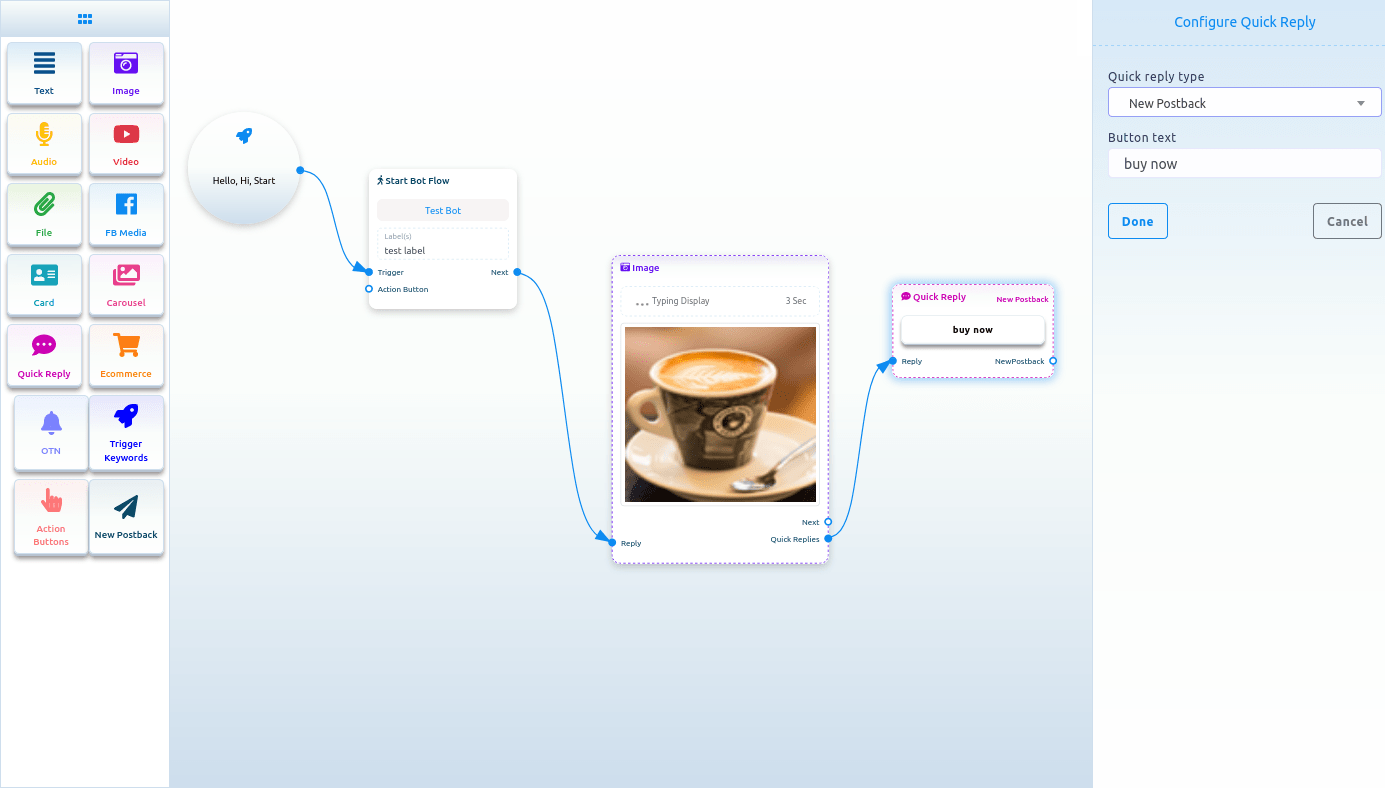
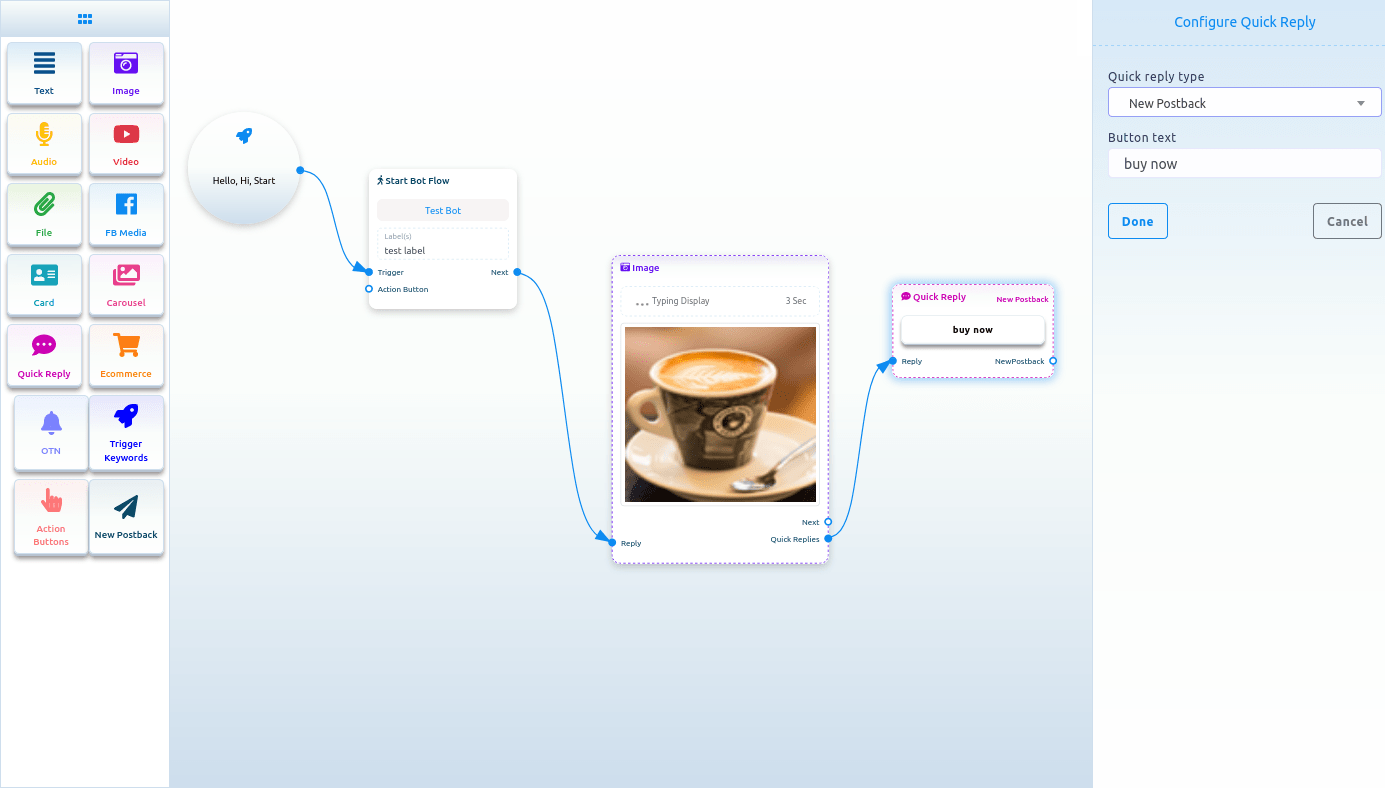
Selecione novo postback como tipo de resposta rápida e instantaneamente um campo chamado texto do botão aparecerá. Agora você deve fornecer um texto para o botão no campo de texto do botão. Em seguida, clique no botão Concluído.
 quick_reply_new_postback_component_connected.png
quick_reply_new_postback_component_connected.png
E instantaneamente, um novo componente de postback aparecerá conectado ao componente de resposta rápida.
Agora clique duas vezes no novo elemento de postback e a barra lateral direita chamada configurar novo postback aparecerá. Dê um título para o novo postback no campo de título. E selecione o rótulo no campo Escolher rótulo. Agora clique no botão Concluído.Depois disso, você deve adicionar outro componente com a próxima saída do componente Novo postback.
Postback como uma resposta rápida
Se você selecionar postback como tipo de resposta rápida, dois campos – texto do botão e ID do postback aparecerão. No campo de texto do botão, você deve escrever um texto para o botão. E no campo postback id, você deve selecionar um postback. Clique no campo de ID de postback e um menu suspenso com diferentes IDs de postback aparecerá. E no menu suspenso, selecione um ID de postback. E clique no botão Concluído. E o ID do postback aparecerá no componente Resposta rápida

Telefone como resposta rápida
Basta selecionar telefone como tipo de resposta rápida no campo de tipo de resposta rápida e clicar no botão Concluído. Nesse caso, a resposta rápida irá coletar o seu número de telefone do seu perfil do Facebook e aparecer no messenger. Quando um usuário clica no número de telefone, o sistema receberá o número de telefone. E o usuário receberá uma mensagem informando que o sistema recebeu seu número de telefone.
Email como resposta rápida
Basta selecionar E-mail como tipo de resposta rápida no campo de tipo de resposta rápida e clicar no botão Concluído. Neste caso, a resposta rápida coletará seu endereço de e-mail do seu perfil do Facebook e aparecerá no messenger. Quando um usuário clicar no número de telefone, o sistema receberá o endereço de e-mail. E o usuário receberá uma mensagem informando que o sistema recebeu seu endereço de e-mail.
Comércio eletrônico
Para adicionar o componente Ecommerce, arraste o componente Ecommerce do menu Doc e solte-o no editor. Instantaneamente, o componente Comércio eletrônico aparecerá no editor.
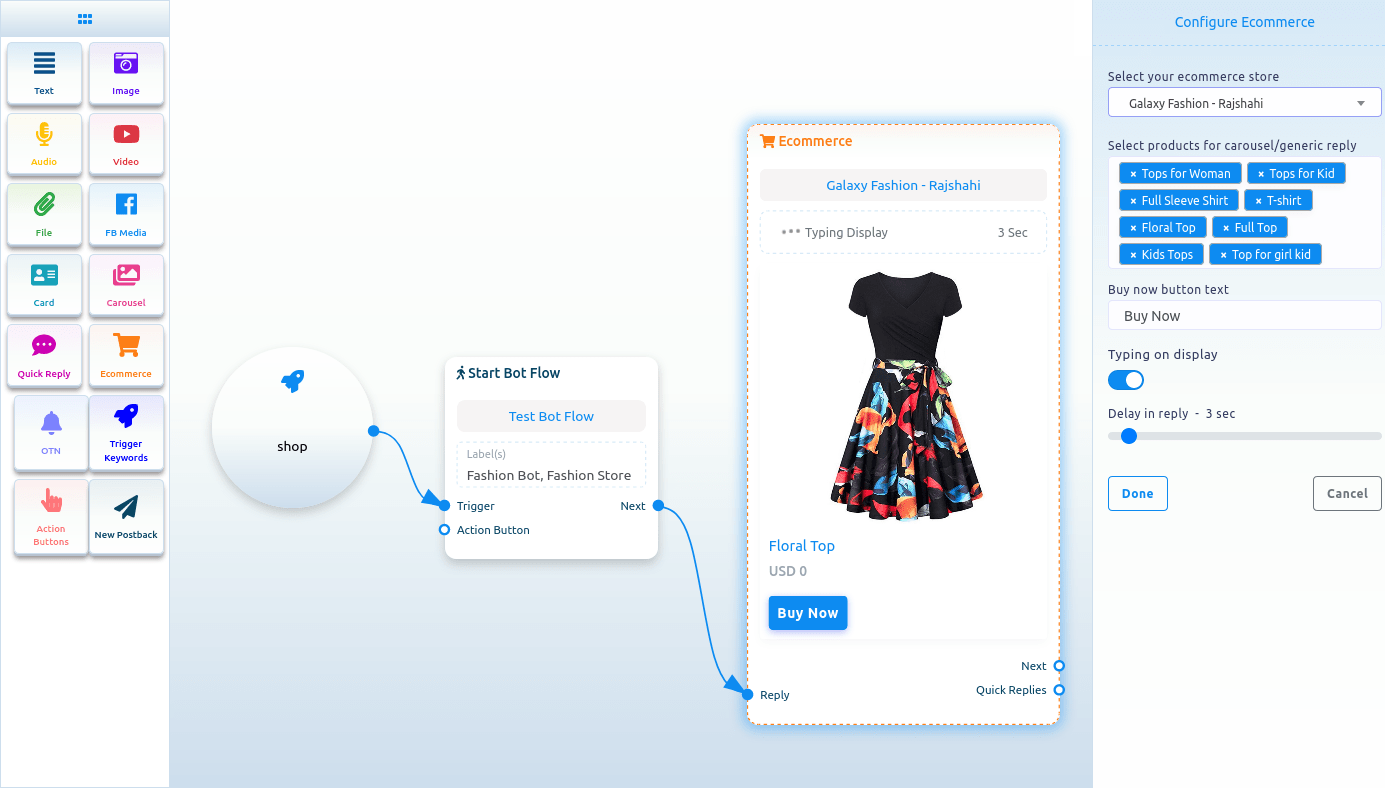
Agora clique duas vezes no componente Ecommerce e uma barra lateral direita chamada configurar Ecommerce com alguns campos aparecerá. Primeiro, você deve selecionar uma loja de comércio eletrônico. Clique no campo selecione sua loja de comércio eletrônico e um menu suspenso de diferentes lojas predefinidas aparecerá. Bem, para configurar o componente Ecommerce, primeiro você precisa criar lojas.
Depois de selecionar uma loja, você deve selecionar produtos para carrossel/resposta genérica. Assim que clicar no campo, um menu suspenso de diferentes produtos aparecerá. Agora selecione os produtos no menu suspenso. Claro, você pode selecionar vários produtos. Então você deve escrever um texto para o botão comprar agora. Além disso, você pode ativar a digitação na tela e selecionar o tempo de atraso em segundos. Agora clique no botão Concluído.
Então você deve conectar o componente de comércio eletrônico a outro componente.
Os produtos que você selecionou aparecerão como carrossel/modelo genérico no messenger. E clicando no botão comprar agora, o usuário poderá comprar o produto.

OTN
Para adicionar o componente OTN, arraste o componente OTN do menu do documento e solte-o no editor. Instantaneamente, o componente OTN aparecerá no editor.
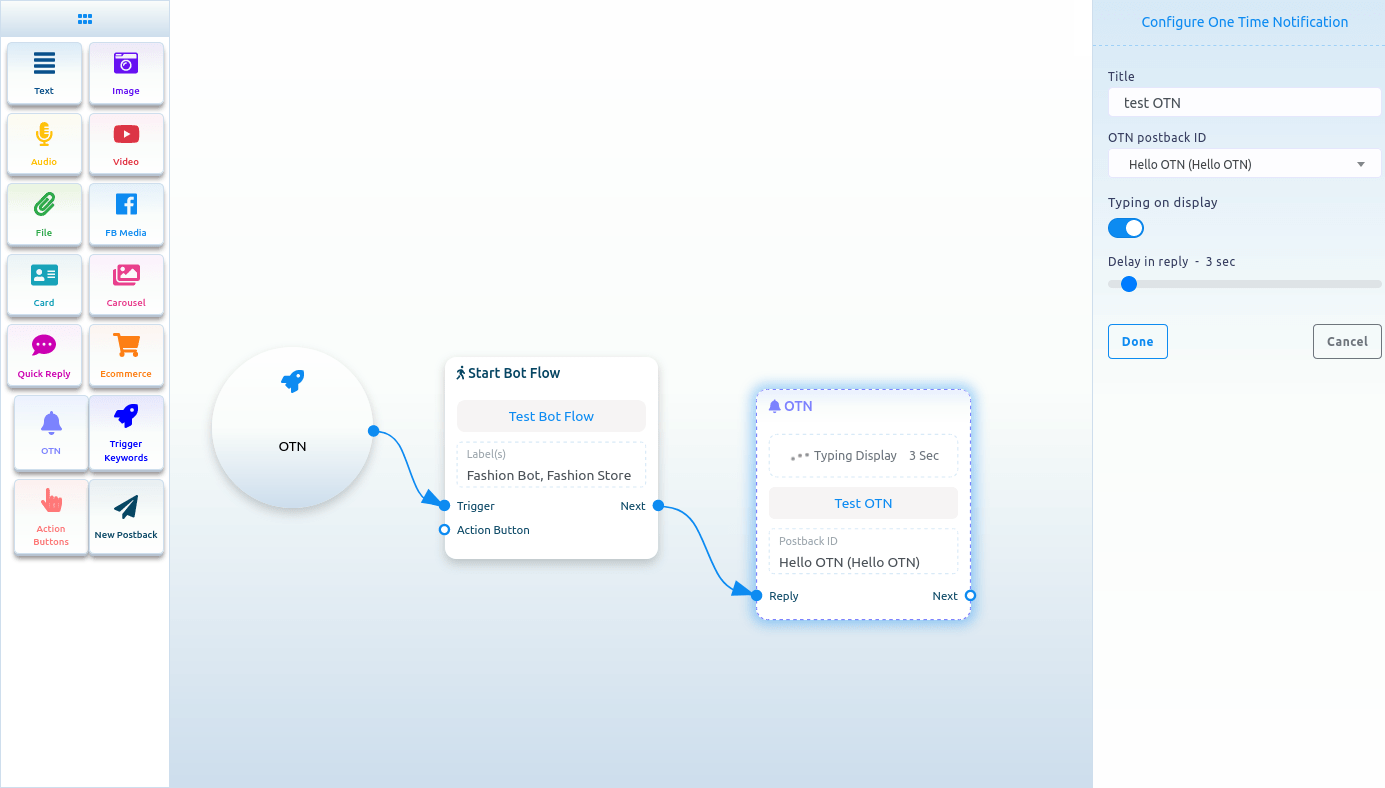
Agora clique duas vezes no componente OTN e uma barra lateral direita chamada configurar OTN com dois campos aparecerá.
Primeiro, você deve escrever um título para o componente OTN no campo de título. Em seguida, você deve selecionar um postback OTN predefinido no campo ID de postback OTN.
Além disso, você pode ativar a digitação no display e selecionar o tempo de atraso em segundos.
Em seguida, clique no botão Concluído.

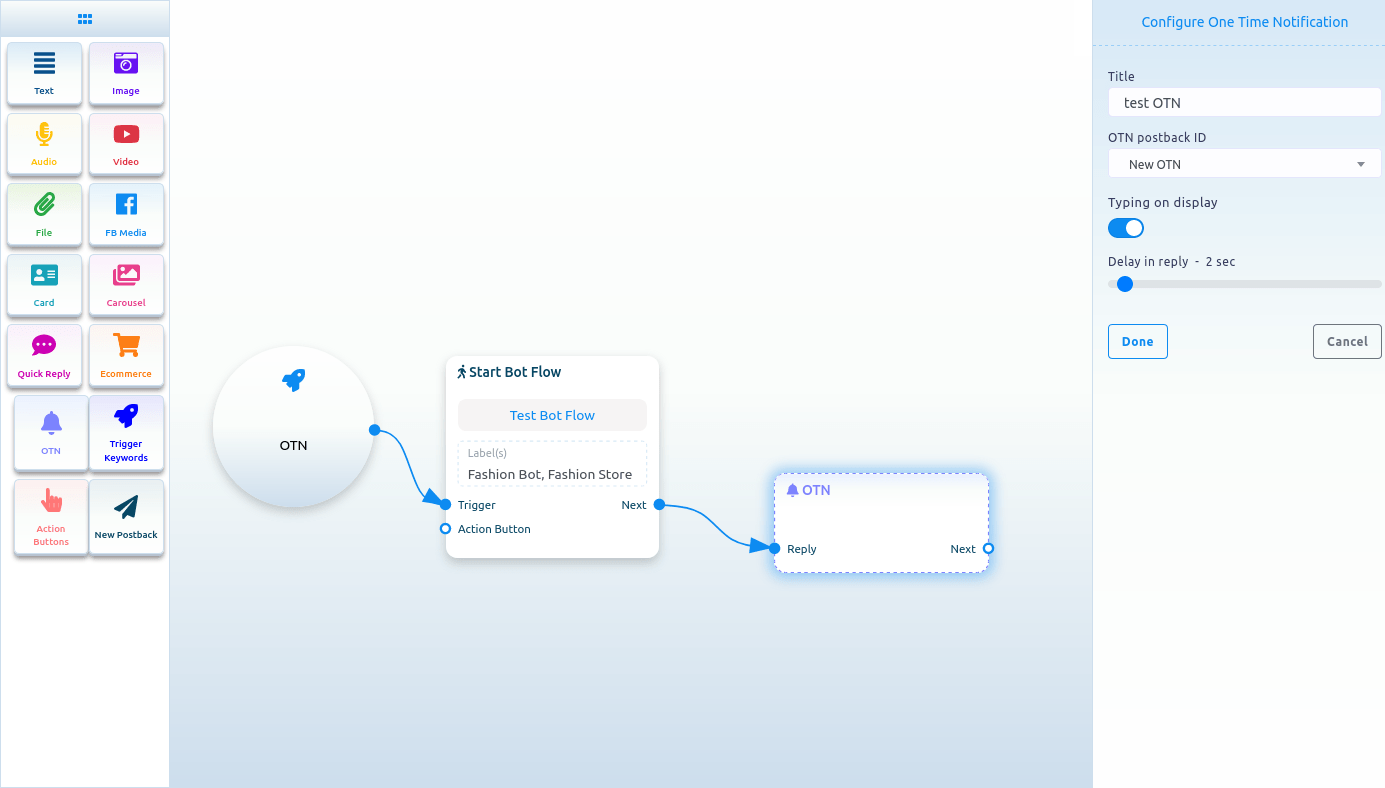
Create OTN postback
Se você não tiver nenhum postback OTN predefinido, será necessário criar um postback OTN primeiro. Para criar postback OTN, selecione Novo OTN no menu suspenso do campo ID de postback OTN. E clique no botão Concluído.

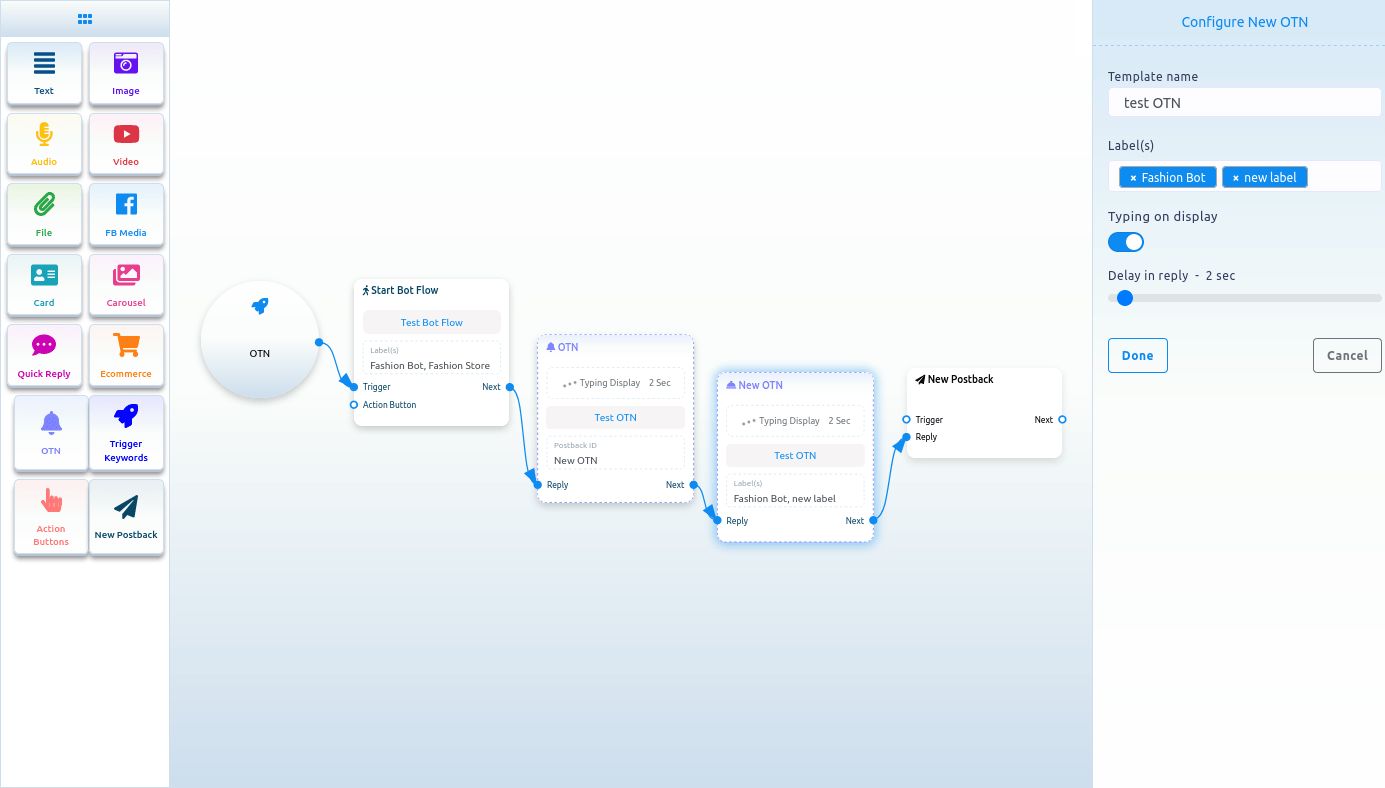
Agora clique no componente New OTN e uma barra lateral direita chamada Configure New OTN aparecerá com alguns campos. Dê um nome de modelo nos campos de nome de modelo e escolha rótulos no campo de rótulos. Você pode ativar a digitação no display e selecionar um tempo de atraso na resposta em segundos. Em seguida, clique no botão Concluído. E as informações aparecerão no novo modelo OTN.

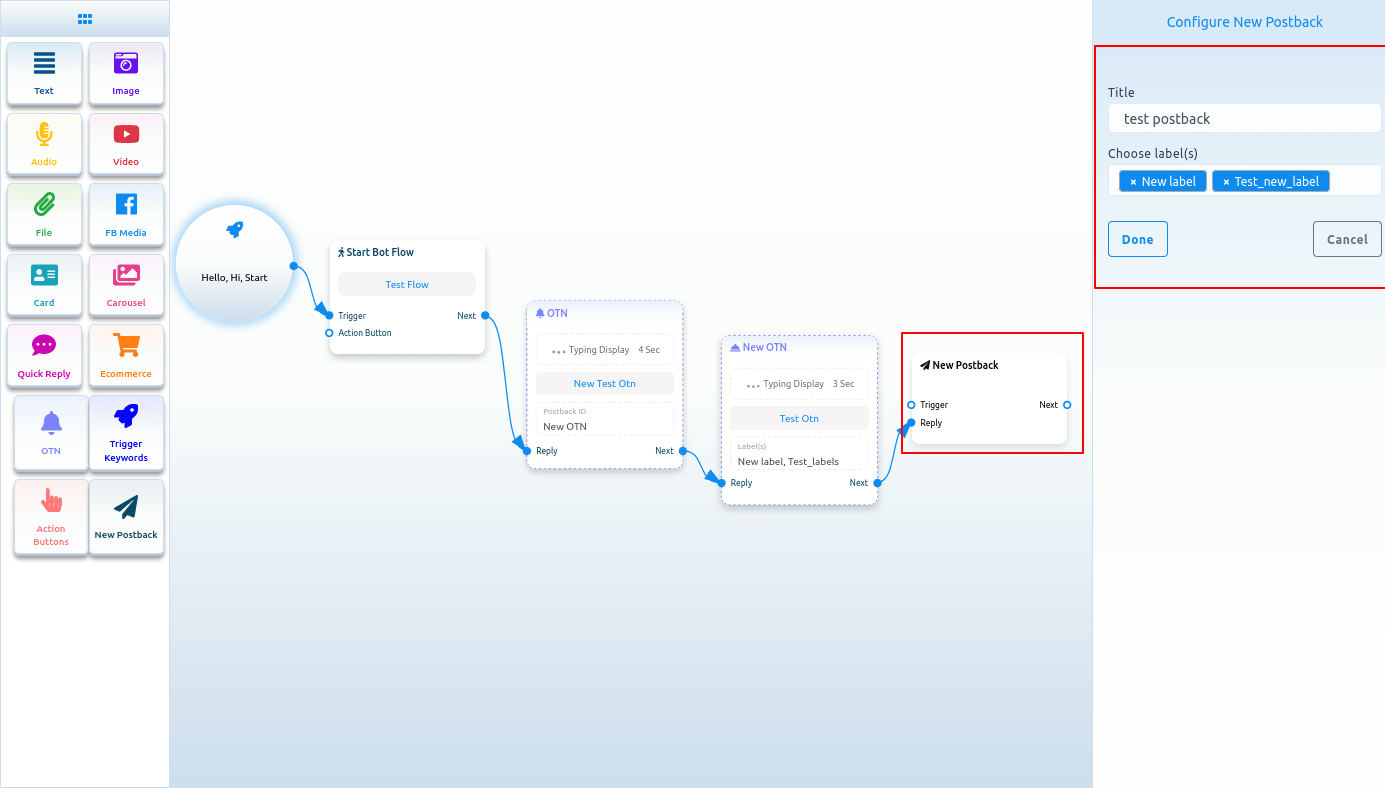
Agora clique no componente Novo postback e uma barra lateral direita chamada configurar novo postback aparecerá com alguns campos. Dê um título no campo de título e escolha rótulos no campo Escolher rótulos. Agora clique no botão Concluído. Agora você precisa conectar um componente ao novo componente de postback. Depois disso, clique no botão Salvar e seu bot com OTN será salvo.

Botões de ação
Para adicionar o componente Action Buttons, arraste o componente Action Button do menu Doc e solte-o no editor. Instantaneamente, o componente Action Buttons aparecerá no editor.
Agora clique duas vezes no componente Action Button e uma barra lateral direita chamada Configure Action Button com um campo chamado Action Button aparecerá. No campo, você deve selecionar um botão Ação. Clique no campo Botão de ação e no menu suspenso de diferentes botões de ação - modelo de introdução, modelo sem correspondência, modelo de cancelamento de assinatura, modelo de nova assinatura, modelo de resposta rápida por e-mail, modelo de resposta rápida de local, modelo de resposta rápida de aniversário, bate-papo com modelo humano e Bate-papo com modelo de robô – aparecerão. Agora você deve selecionar um modelo de botão de ação no menu suspenso. Em seguida, clique no botão Concluído. Instantaneamente, o nome do modelo de botão de ação aparecerá no componente do botão de ação.
Agora você precisa conectar o componente do botão de ação ao componente de início do fluxo do bot.